よく同業者のサイトを見てまわる事が多いのですが、そんな時に重宝するのがChrome SnifferというChrome用拡張機能です。

Google Chrome presentation at ITU / gudmundur.bjarni
このアドオンは、今現在見ているサイトがjQueryやGoogle Analyticsを使っているのか、またどんなCMSを使っているのか、などをアドレス欄の右端に表示してくれます。
例えばWordPressで構築されているサイトならこんな感じ

MovableTypeで構築されているならこんな感じ

GoogleA nalyticsを組み込んでいるならこんなマーク

ほとんどの場合は複数のものを組み合わせているので(例えばWordPress+GogleAnalytics)、その場合には表示されたマークをクリックすれば全部見ることが出来ます。
このサイトでマークをクリックすると

-
WordPress
-
GoogleA nalytics
-
AddThis
-
Google Adsense
-
Google Font API
-
jQuery
以上が見てとれます。
同業者や他士業のサイトで「これはどうやって作ってるんだろう」と思ったときは、このようなアドオンで調査すると以外な発見があったりします。もちろんFirebugその他も併用で。

Come and turn 4 - YOU make Firefox a better browser / nois3lab
さて、せっかくなのでFirefoxでも同じような機能を持ったアドオンがないかと探してみると、やはり存在していました。
Wappalyzerというアドオンがそれ。使い方や機能はほぼ同じです。違いはWappalyzerの方はクリックしなくても最初から複数表示される点です。
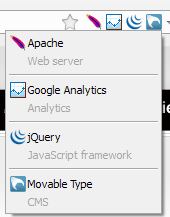
このように

マウスカーソルを乗せるともう少し見やすくなります。

ちなみにNoscriptなどと一緒に有効にしていると、うまく解析されません。
Chrome版もFirefox版も、完全に全てのサイトを解析できる訳ではありませんが、あればなにかと便利な拡張機能です。
追記
Chrome snifferはAppspectorという名前に変わってウェブストアで配布されています。
→Chrome拡張の【Chrome sniffer】がなくなったと思ったら【Appspector】という名前に変わっていた
