サイトの表示高速化の為、このサイトも含めた手持ちのWordPreeサイトのほとんどでプラグインのCometCache Proを使っています。
CometCache Proは、前のZenCacheという名称のそのまた前のQuickCacheという名称だった時代からずっと愛用し続けているプラグイン。
→Comet Cache™ | An advanced WordPress cache plugin inspired by simplicity.

WordPressのキャッシュプラグインは結構な種類ありますが、CometCache Proはユーザーエージェントを判別してスマホ・タブレットなどのモバイル機器で閲覧した場合とPCから閲覧した場合でそれぞれキャッシュを出し分ける設定が出来るので重宝。
それが出来るプラグインも他にありますが、何となく馴染んでいるというか使い勝手がいいので気に入っています。
なおこのキャッシュの出し分けが可能なのは有料のPro版だけで、無料版のCometCacheでは出来ません。
さてここからが本題。
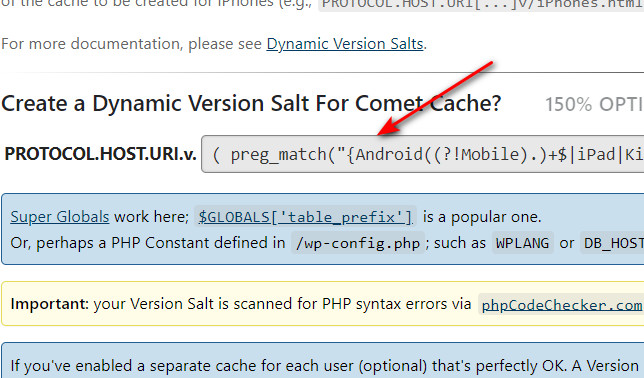
これまでモバイル用とPC用でキャッシュファイルを別々に作成する場合、設定項目の「Dynamic Version Salt」に下記のコードを書き込んでいました。
( preg_match("{Android((?!Mobile).)+$|iPad|Kindle}", $_SERVER['HTTP_USER_AGENT']) )? "Tablet": ( ( preg_match( "{Mobile|Android|BB10|BlackBerry|CUPCAKE|Googlebot-Mobile|bada|dream|froyo|iPhone|iPod|incognito|s8000|webOS|webmate|DoCoMo/|J-PHONE/|J-EMULATOR/|Vodafone/|MOT(EMULATOR)?-|SoftBank/|[VS]emulator/|KDDI-|UP\.Browser/|emobile/|Huawei/|IAC/|Nokia|mixi-mobile-converter/|DDIPOCKET;|WILLCOM;|Opera Mini|Opera Mobi|PalmOS|Windows CE;|PDA; SL-|PlayStation Portable;|SONY/COM|Nitro|Nintendo}", $_SERVER['HTTP_USER_AGENT'] ) )? "Smartphone": "Other" )
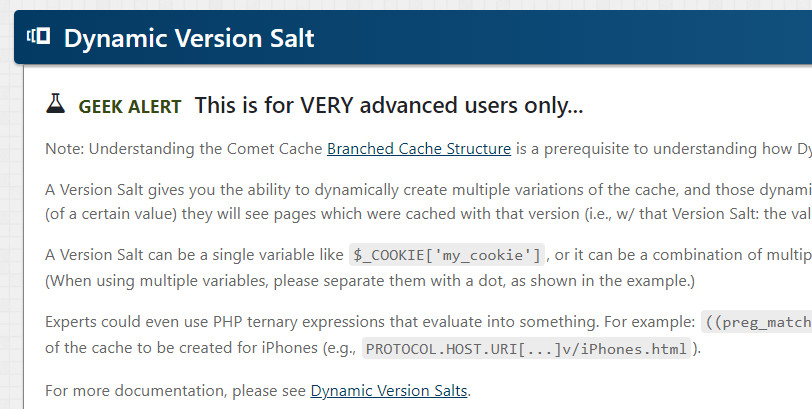
しかし色々調べていると公式サイトでキャッシュの出し分け設定についての解説ページがあり、どうせなら公式で説明がある方法で運用したほうが良さそうだと思い、早速試してみました。
CometCache公式の解説ページはこちら。
→How can I build a salt for all mobile devices? | Comet Cache™
以下、その際の作業メモです。
基本的に公式ページにあるコードを変更せずそのまま使用しています。
モバイル機器等を判別するためのファイルを作成
まず最初にテキストエディタで「zc-is-mobile.php」というファイルを作成します。ファイル名は何でもいいと思いますが、ここは公式通りに「zc-is-mobile.php」としておきます。
作成したzc-is-mobile.phpファイルに下記のコードを記述します。
<?php
function zc_is_mobile() {
static $salt = null;
if ( isset( $salt ) ) {
return $salt;
}
if ( empty($_SERVER['HTTP_USER_AGENT']) ) {
$salt = '';
} elseif ( strpos($_SERVER['HTTP_USER_AGENT'], 'Mobile') !== false // many mobile devices (all iPhone, iPad, etc.)
|| strpos($_SERVER['HTTP_USER_AGENT'], 'Android') !== false
|| strpos($_SERVER['HTTP_USER_AGENT'], 'Silk/') !== false
|| strpos($_SERVER['HTTP_USER_AGENT'], 'Kindle') !== false
|| strpos($_SERVER['HTTP_USER_AGENT'], 'BlackBerry') !== false
|| strpos($_SERVER['HTTP_USER_AGENT'], 'Opera Mini') !== false
|| strpos($_SERVER['HTTP_USER_AGENT'], 'Opera Mobi') !== false ) {
$salt = 'mobile';
} else {
$salt = '';
}
return $salt;
}
記述したら保存。
保存する際の文字コードはJISなどはあまり好ましくありませんので、UTF-8がいいでしょう。
作成したzc-is-mobile.phpをアップロード
作成したzc-is-mobile.phpファイルをWordPressがインストールされているサーバーにアップロードします。
場所は、wp-config.phpファイルがある階層と同じ場所。
アップロードにはFTPクライアントソフトのFilezillaを使用しました。
wp-config.phpファイルを編集
アップロードが終われば、続いてWordPressがインストールされているサーバー上のwp-config.phpファイルを編集します。
この作業もFilezillaを使用しました。
wp-config.phpを開き、その中から
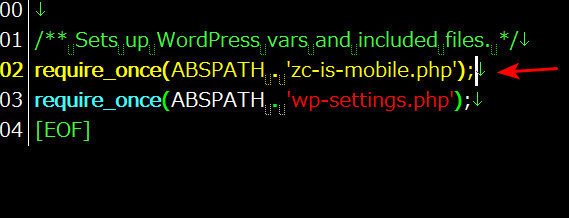
require_once(ABSPATH . 'wp-settings.php');という記述を探し、その1行前に
require_once(ABSPATH . 'zc-is-mobile.php');と記述します。
こんな感じになるはずです。

CometCacheの設定画面を変更
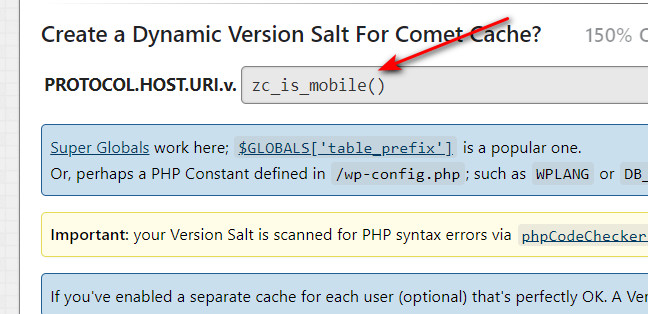
続いてWordPressの管理画面にログインし、CometCacheの設定画面から「Dynamic Version Salt」の項目を開きます。

その中の「PROTOCOL.HOST.URI.v.」の後に
zc_is_mobile()と記述。

最後に項目の一番下にある「Save All Changes」をクリックして設定変更を保存。

これでキャッシュ出し分けの為の設定は完了です。
後は自動的にモバイル用とPC用で別々にキャッシュファイルが作成されるようになります。
スマホが普及しだして以降は、デスクトップよりもモバイルで閲覧しているアクセスが増えてきていますが、ただ自分のサイトの場合どういうわけかモバイルでの閲覧がPCからの閲覧を越すという事はなく、ちょうど半々くらいでバランスが取れている状態が続いています。
なのでどちらの環境でもキャッシュファイルが作成されるようにして、高速で表示されるようにしておけば安心です。
