ブログ記事を書いていると、他のサイトの記事を引用したり、リンクを貼ったりといった作業をする機会が非常に増えます。
このブログなどの場合特にその手の作業が多いです。
しかし記事内において他のサイトへリンクを設定しようとすれば、URLをコピー&ペースト、ページタイトルをコピー&ペースト、その両方をタグへと書き加える、など結構面倒。

Liskeard to Looe branch line. Nikon D3100. DSC_0356 / bobchin1941
そんな面倒な手順を緩和してくれるFirefoxアドオンが存在します。
それはよく「ブロガー御用達」などと呼ばれるている拡張機能、Make Link。
使い方はいたって簡単。
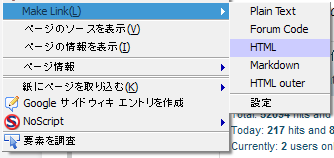
インストールすると右クリックからのコンテキストメニューに「Make Link」という項目が追加されます。
右側の各種項目を選んでクリックすれば、それぞれのフォーマットに適した形に整形したURLやページタイトルをクリップボードにコピーしてくれます。
あとはそれを自分のブログ内に貼り付ければいいだけ。
フォーマットはデフォルトで
-
Plain Text
-
Forum Code
-
HTML
-
Markdown
の4種類があります。
例えばこのブログのトップページで使用した場合、クリップボードには以下のようにコピーされます。
・Plain Text
南大阪・松原市で働く行政書士のブログ <https://note100yen.com/>
・Forum Code
[url=https://note100yen.com/]南大阪・松原市で働く行政書士のブログ[/url]
・HTML
<a href="https://note100yen.com/">南大阪・松原市で働く行政書士のブログ</a>
・Markdown
[南大阪・松原市で働く行政書士のブログ](https://note100yen.com/ "南大阪・松原市で働く行政書士のブログ")
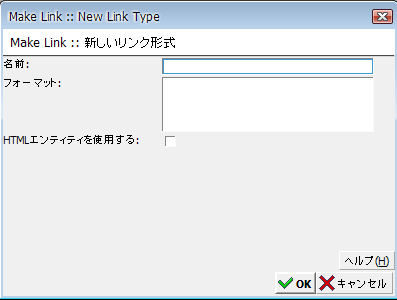
またこれだけでなく、【設定】から自由にフォーマットを付け足す事も可能。
このブログの場合、基本的に外部リンクのタグは
&lt;a href=&quot;&lt;font color=リンク先URL&quot; target=&quot;_blank&quot; class=&quot;outerlink&quot;&gt;リンク先タイトル&lt;/a&gt;
こうなるようにしているので
↑新規作成画面で名前は適当に入力し、フォーマットへは
&lt;a href=&quot;%url%&quot; target=&quot;_blank&quot; class=&quot;outerlink&quot;&gt;%text%&lt;/a&gt;
こんな変数を放り込んでいます。
かなり好きなように設定が出来るので、自分の使いやすいようにカスタマイズ可能です。
こういったアドオンはFirefoxのみにあるのではありません。
Chromeにもこれと同じような拡張機能があります。
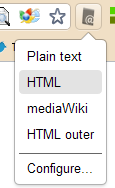
こちらは、Creat Linkというアドオン。
使い方はMake Linkとほぼ同じ。
あちらが右クリックから使うのに対し、こちらはアドレスバーの横から使用します。
フォーマットも好きなように追加可能。
この2つのアドオンはかなりおすすめです。
早速ChromePlusとIron Portableにもインストールしました。
ちなみにこのブログでは使っていませんが、i2iアクセスランキングの手入れなどに尋常じゃなく役立ちます。