このブログのアクセス解析をしていると、様々なブラウザが使われてるのがわかります。
例えば最近の解析を見れば
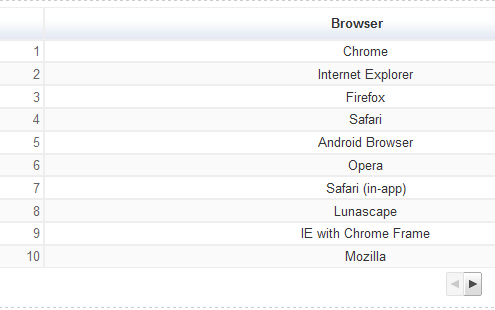
トップ10はこんな感じです。どういった訳なのかChromeが一位。
10以下以降もそれなりに興味深いデータが続いています。
ちょっと目に付くのが5位のAndroid Browserや7位のSafari(in-app)。
おそらくこのあたりはスマホからだと思われます。
SafariについてもiPadからの可能性もありますので(Chromeもその可能性が)、PC以外の環境での閲覧も段々と増えてきているようです。
それからうちのブログの場合はガラケーネタをちょいちょい扱っている事もあり、ガラケーからのアクセスもそこそこあります。
これがスマホネタなどの旬なものを記事にしていけばもっとアクセスは伸びるのでしょうが、生憎所持していないものでそこはどうしようもありません。ニッチな部分で地味にアクセスを集める記事を書いていければと思っています。

iPad & Friends / Yutaka Tsutano
このようにPC以外のデバイスからアクセスがあるという事は、それらの環境に対して少し対応を考える必要が出てきます。
幸いな事にこのブログはWordPressで構築している為、プラグインのWPtouchでスマホに、ktai styleでガラケーに一瞬で対応させる事が可能です。
設定が面倒なら何も考えずインストールして有効化するだけでも十分。
しかもモバイル向けのアクセス解析(Google Analyticsの設置)やアドセンスの設置も、上記のプラグインを利用すれば、とんでもなく簡単です。
ただしこれはあくまでブログに限った話。
いわゆる普通のウェブサイト(ホームページ)だと少し話が変わってきます。
最近では、業務用サイトもWordPressで作成するようにしています。
従って上述したようなプラグインを使えば、ただ単にウェブページを見せるという事だけであれば業務用サイトであろうがモバイル対応は可能。
しかし実際にWPtouchを使ってみるとわかりますが、ブログではない業務用のサイトとして使うのには少し無理があります。
それはどうしても画面の幅が狭いのでコンテンツをメインにしてしまう為、サイドバーなどのナビゲーションが目立たなくなってしまうから。
文字で表現するとわかりにくいかもしれませんが、実際に見ると理解しやすいと思います。
そこでスマホでの閲覧に対応する為WPtouchを利用することは断念。
こうなると残る方法は3つです。
-
スマホ用に別のテーマを用意する
-
レスポンシブデザインにする
-
特別対応せずPCで見るままの画面を見てもらう
スマホ用に別のテーマを用意する
これはWPのモバイル専用テーマの中からよさそうなのを選び、プラグインWPtap Mobile DetectorでアクセスをPCからとスマホからを振り分けそれぞれにあったテーマを見せるというやり方。
詳しくはこちらの記事が参考になります。
ということで、モバイル専用のWPテーマを探してみたんですが、やはりどれもブログに最適化されているものが多く、通常サイトとして使うのにはちょっとどうかなといったものばかり。もちろんそれなりにカスタマイズすれば使えると思いますが、正直かなり手間がかかりそうな印象でした。
また当たり前ですが、ほぼ全部英語なのでそもそも商用で利用してもいいのかどうなのかを確認するのも一苦労です。
複数のサイトをモバイル対応する事を念頭に置いていたので、あまりひとつひとつに手間や時間がかかるようではよろしくありません。そこでこの案はとりあせず却下する事にしました。
レスポンシブデザインにする
それならば次に考えたのが、スマホ用だとかPC向けだとかいちいち考えなくても済むように全部を同じテーマで使い回せばいいんじゃないかという事で、今一番流行っているらしい「レスポンシブデザイン」を検討。
レスポンシブデザインとはスマホ・タブレット・PCなどのように異なる画面サイズであっても単一のhtmlで対応できるデザインの事です。
平たく言えば、画面の横幅に合わせて勝手に伸び縮みしたりカラムが回り込んだりしてうまい具合にやってくれるという代物。
具体例としては、この辺↓でまとめてくれているサイトを、PCやスマホで見比べてみればわかります。
WordPressの場合、レスポンシブ対応のテーマは探すといくらでも無料のものがあります。
よさそうなのを見つけて早速試してみたのですが、これも少し問題ありでした。
どうしても行政書士などの業務用サイトを2カラムで作ると、サイドバーのリンクが多くなってしまい縦に長くなってきます。これがレスポンシブにメインコンテンツの下に潜り込む形になってしまうと、サイトそのものがひたすらとんでもなく縦長になりアクセサビリティが台無しです。
上の記事↑に掲載されているようなレスポンシブなサイトでは、そのあたりは最初から計算されており、どれほど可変しようとも導線はちゃんと保たれたまま。あそこまで全体をまとめて作り上げる事が出来るのならいいのですが、さて自分がやってみるとなった時に同じように出来るかと言われればちょっと無理です。
何より、思いついたら後から後から記事を付け足していくというスタイルをとってサイトを作成する為(そもそもその為のCMSなので)、最終的なサイトのボリュームがどうなるのかは自分でもわからない状態。
そんな訳なので設計図のきっちりしたサイトを作るのはほぼ不可能なのです。
加えてもうひとつ考えたのが、サイトの重さについて。
レスポンシブデザインのウェブサイトでは、PCでの閲覧でもスマホでの閲覧でも、ダウンロードするデータの量は同じです。
回線のしっかりしているPC環境であれば普通に表示されていても、回線の不安定なスマホやタブレットなどでは表示にかかるスピードが変わってきます。
ここで思い浮かんだのが、同じファイルがダウンロードされるのであれば、別に見え方もPCと同じで構わないのではないかという事。むしろレスポンシブにした結果、縦長になってしまうぐらいならPCと同じ見え方の方がアクセサビリティは保たれるのではないでしょうか。
フリックでいくらでも画面の拡大・縮小、遷移が可能なので、サイトの見たい部分を見るにはそこまで問題ないはずです。
特別対応せずPCで見るままの画面を見てもらう
そんなこんなを考えていて、結局スマホやタブレットには対応しない事にしました。PCと同じように閲覧してもらえばいいかなと思います。
もっとスマホからのアクセスがとんでもない量になってくれば再考するという事で。
こうなると、唯一対応しなければいけないのはガラケーのみです。
そこでアフィリエイター向けのktai styleのテンプレートを入手して、シミュレーターを見つつ改造。
かなり簡素な感じに出来上がりましたがガラケーへの対応は完了。
しかしこれから先ガラケーは減っていく一方な気がするので、この労力もどうなんだろうという感じです。