ブログの表示が遅くなる原因の一つに画像の読み込みスピードがあります。
高画質の画像ほどどうしても容量が大きくなってしまいますので、大量に画像を貼り付けたブログ記事など結構表示されるのに時間がかかったりします。

あまりに記事が表示されるのに時間がかかると、それだけで読むにもストレスになりますので、このあたりは書き手側で改善が必要です。
そこで記事を投稿する際にはあらかじめ画像を圧縮して容量を少なくしてからアップロードするようにしていました。
つまり記事更新の手順として
記事を書く
↓
画像をリサイズ(画像の横幅を最大500pxで統一しているので)、その後矢印やぼかしなど画像加工
↓
画像を圧縮
↓
WordPressの管理画面にテキストを貼り付け&画像を挿入
↓
公開
というのが今までの流れでした。
ちなみに画像の圧縮には無料のウェブサービスを利用。
基本的に画像のファイル形式はPNGしか使わないので
上記の二ヶ所を使い分けるような感じ。
ただ画像の枚数が多かったりすると圧縮作業に結構時間がかかります。
このブログの場合、解説記事が多いせいか画像を多用している記事もたくさんあり、へたするとテキストを書いている時間よりも画像を加工している時間のほうが長かったりなんて事も。
テキストを書いている時間は有意義だと思いますが、画像を加工している時間(特に圧縮)などは単なる作業なので短縮できるものならそれに越した事はありません。
目次
WordPRessプラグインのCompress PNG for WPを検討
便利な事にWordPressには投稿時に自動で画像ファイル容量を圧縮してくれるプラグインがたくさんあります。
有名なところではEWWW Image Optimizer。
→WordPress › EWWW Image Optimizer « WordPress Plugins
色んなブログでも紹介されており、人気の高いプラグインです。
別にこのプラグインでも良かったのですが、使っている人のブログを読みあさってみると、自分が普段使っているPNG Images OnlineやTinyPNGに比べてそんなに圧縮率が高いわけではなさそうです。
あれでは手動でやってる方がまだましな感じ。
それからこのプラグインは特定のサーバー(WPXサーバーなど)では使えません。
それに関してはこのブログのサーバーはファイアバードなので全く関係ないのですが。
そんな事もあったのでもう少し別のプラグインを探してみました。
そして発見したのがCompress PNG for WPというプラグイン。
→WordPress › Compress PNG for WP « WordPress Plugins
このプラグインは上記でも紹介しているTinyPNGというサービスのAPIキーを利用して動作するものなので、圧縮率も満足いきそうです。
早速導入。
以下その手順。
TinyPNGのAPIキーを入手
まずTinyPNGのDEVELOPER APIキーを取得します。
→TinyPNG – Compress PNG images while preserving transparencyより
画面左上から「DEVELOPER API」をクリック

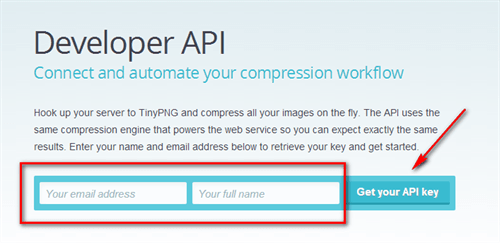
メールアドレスと名前を入力して「Get your API key」をクリック

登録したメールアドレス宛に届いたURLをクリックすると

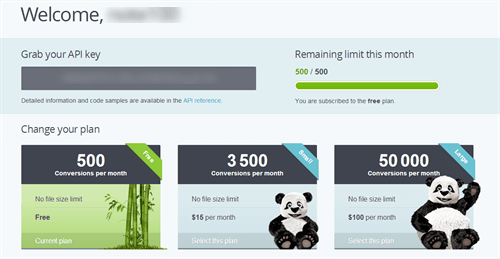
APIキーの入手完了です。

なお、この画面にも掲載されている通り
-
月500枚の画像まで 無料
-
月3500枚の画像まで 15ドル
-
月50000枚の画像まで 100ドル
といったように無料で使用する場合には月間で圧縮できる画像の数に限りがあります。上限を超える場合には課金が必要。
月500枚まで無料という事は、毎日1記事書くと考えて、毎記事あたり16枚までの画像を使用しても問題ありません。自分のブログの月間更新頻度や一記事で使用するおおよその画像数からみても、まず課金する必要はなさそうです。
プラグインCompress PNG for WPのインストールとAPIキーの登録
管理画面から検索してプラグイン「Compress PNG for WP」をインストール。

インストールが終われば有効化。
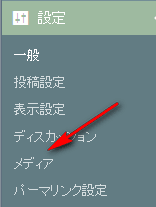
Compress PNG for WPの設定画面へは、「設定」→「メディア」

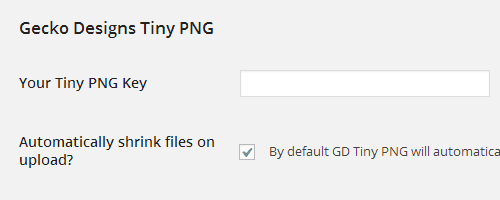
空欄に先ほどのAPIキーをコピペ。
その下の「Automatically shrink files on upload?」はアップロードする画像を自動で圧縮するか?という事なのでデフォルトのままチェックを入れっぱなしにしておきます。

変更を保存をクリック。
これで設定以降にWordpressの管理画面経由でアップロードする画像は全てTinyPNGを経由して圧縮されます。
なお、現時点ではここ以外にこのプラグインの設定画面や管理画面はありません。
過去にアップロードした画像は手動で圧縮
今後アップロードした画像は自動で圧縮されますが、過去の画像は圧縮されません。
それができるのはEWWW Image Optimizer等の別のプラグイン。
ただしこのCompress PNG for WPの場合、手動で圧縮していく事はできます。
WordPressの管理画面より「メディア」→「ライブラリ」。
画像一覧の右端に「Compress now」というリンクが追加されています。

これをクリックすれば個別に画像を圧縮していけます。
自分の場合は、過去にアップロードした画像はほぼ全て手動で圧縮していたので、このあたりの機能についてはどっちでもいいといったところです。
使用感
WordPressでの記事投稿時の画像挿入にはFaster Image Insertというプラグインを使用しています。
→WordPress › Faster Image Insert « WordPress Plugins
このプラグインと併用していても問題なく動作してくれます。
ただ画像のアップロードと同時にファイルの圧縮作業が行われるため、通常の画像挿入に比べて画像をドラッグ&ドロップしてからやや待ち時間のようなものが発生します。
こればかりはさすがにどうしようもありません。
でも耐えきれないほど遅いというほどでもないので、これは許容範囲でしょう。
何しろ今まで画像加工にかけていた時間と比較すればかなり短縮されています。
いずれにしても、ブログ記事を書くなかで結構時間がかかっていた部分を自動化できるようになりました。今後は少し記事更新が楽になりそうです。
注意点
WordPressの場合、記事内へ画像を貼り付けるとリンクURLが初期値で入力されます。

これが不要な場合はこのリンクURL欄を空白にすればいいわけですが、毎回州土うっでするのが面倒な時はWordPressのオプション画面からimage_default_link_type欄をnoneにしておくという方法をとります。

詳しくは
→【WordPress】記事内の画像に勝手にリンクが入らないように設定する方法と今までの記事から画像のリンクを外す方法
ところがCompress PNG for WPを導入すると、何故かこのimage_default_link_typeの欄が空白に戻ってしまう事があります。
これではまたリンクURLが挿入されてしまう事になりますので、もう一度WordPressのオプション画面から空欄に「none」と入力しておきましょう。
