WordPressで作成したサイトはHTMLサイトに比べると表示スピードが遅くなりがちです。これはアクセスのたび動的にページを作成するというWordsPressの仕様上、避けられません。
その為ある程度以上アクセスが集まるようになると、キャッシュ系プラグインやCDN、CSSスプライトなど各種の技術を組み合わせて表示スピード高速化を工夫することになります。
そのWordPress表示スピード高速化の工夫のひとつとしてよく聞くのが、サイト内で使用する画像ファイルの軽量化。
ブログにおいてテキストのみより適度に画像を用いた記事の方が情報を伝えやすく、見た目もよくなる事からスクリーンショット、デジカメ画像などを載せる機会は多いと思います。
しかし高画質の画像ほどその容量は大きく、またその枚数が増えるほどブラウザが読み込まなければならないデータ量が増えますので、どうしても画像を多用するほどに表示が重くなってしまいます。
その対策として、あらかじめ掲載しておく画像を圧縮して容量をできるだけ小さくしておく、という方法があります。このブログも比較的画像を載せている記事が多いのでそのあたりは色々と対策を講じていました。
目次
WordPressプラグインのCompress PNG for WPを使って画像圧縮を行っていた
最初は、圧縮率が非常に高い事で有名なオンライン上の無料サービスTinyPNGを使うという方法をとっていました。
しかしTinyPNGは圧縮した画像をひとつひとつダウンロードしなければならず、大量に画像がある場合結構手間だったのと、ある時期にサーバーメンテナンスだったのかアクセスできない期間があり、一旦使用を取りやめる事に。
代わりのサービスとして、今度は圧縮したPNGファイルの一括ダウンロードが可能なCompress PNG Imagesを利用しはじめました。
しかしこちらも一度ファイルをアップロードしてダウンロード、その後WordPressにアップロードという手間がかかる為、ネット回線スピードがあまりよくない場面などでどうしても時間がかかります。加えてやっぱり記事を書いている時の一手間が面倒。
そこでWordPressの記事内に画像をアップするだけで自動で圧縮してくれるようなプラグインはないかと検索。有名なEWWW Image Optimizerなどが見つかりましたが、Tiny PNGなどに比べると画像の容量の圧縮具合が全然満足できず使う気になりません。
そして最終的に使い続ける事にしたのがCompress PNG for WPというプラグインです。
→WordPress › Compress PNG for WP « WordPress Plugins

これはTiny PNGのAPIを利用して動作するプラグインで、一度設定すればそれ以後WordPressへ画像をアップロードするだけで自動的に画像を圧縮してくれます。
Tiny PNGのサービスを間に挟むので圧縮率にも不満はなし。
唯一欠点らしきものといえば間に圧縮する時間がかかる為、WordPressのエディタ内に画像を貼り付けた際、多少アップロードに時間がかかるようになったぐらいです。
このプラグインは重宝し、結構長期間使用していました。
WordPress4.1になったあたりからCompress PNG for WPが使えなくなった
そんな便利なCompress PNG for WPプラグインでしたが、WordPressのバージョンが4.1になったくらいのタイミングでうまく動作しなくなりました。
どんな風になったかというと、このように画像をアップロードすると全て壊れたファイルとなってしまい表示されなくなったのです。

そして画像の容量は全て0KBになるという状態。
更にTiny PNGのAPI入力欄がちょっとバグった英数列に書き換わっていました。
ただこっちは元に戻せば問題ありません。

最初は何が原因かわからず(最初はWordPress4.1本体が原因かな?と思っていました)、プラグインを一つずつ停止させて確認していった結果、Compress PNG for WPを停止させていると画像が普通にアップされるたので、どうやらこのプラグインが原因だと判明。
プラグインのフォーラムをのぞきにいくと、この問題についての質問が飛び交っていました。
フォーラムに書き込まれた「これで直った」という方法を試して見るも解決せず。
なお、この時点でCompress PNG for WPのバージョンは1.3.3。
その後ver1.3.4に更新されましたがこの症状は変わっていません。
ローカルでPNG画像を圧縮できるPNGooを使ってみる
いつか解決するにしても現状Compress PNG for WPが使えないので代わりに画像を圧縮する方法を探す必要があります。もう一度Tiny PNGやCompress PNG Imagesを利用してもいいのですが、いちいちオンラインにアップして圧縮された画像をら運ロードしてというのが面倒なので、何かローカルでそしてできれば複数の画像を一括で圧縮できるようなツールがないか探してみました。
なおブログで使用する画像のファイル形式はPNGしか使っていませんので、PNGファイルが圧縮できれば十分です。
結果、発見したのがPNGooというツール。
これはpngquantという本来はコマンドラインで操作するPNG圧縮ソフトをGUIで使用できるようにしたもの。
調べてみると、Tiny PNGもこのpngquantをサーバー内で動作させるという仕組みになっているそうです。つまり自分のローカルPC内でTiny PNGを使えるようなものです。
もちろん無料。
ただ同じ画像をPNGooとTiny PNGで圧縮してみると微妙に圧縮率が違っていたりします。Tiny PNGの方がより容量を小さくする時もあれば、PNGooを使った方が容量が小さくなる時もありました。
このあたりの動作については理由がよくわかりません。
ただ数値が違うといっても誤差の範囲程度の小さなものなので、あまり深く気にしない事にしています。
PNGooの入手方法
配布サイト→pngquant — lossy PNG compressorへ行って少し下にスクロールしたところからダウンロードできます。

ダウンロードしたzipファイルを解凍。

解凍されたファイルの中にあるPNGoo.exeファイルをダブルクリックで起動します。

ポータブル仕様なのでUSBメモリ等に格納してどこにでも持ち運べます。
自分はDropboxに放り込んで複数のパソコンで使えるようにしています。
PNGooの使い方
出来ることが圧縮だけなので使い方はかなり簡単。
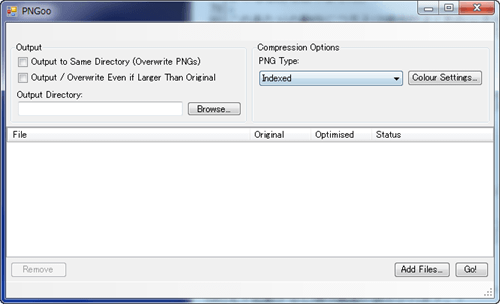
まず起動すると操作画面が表示されます。

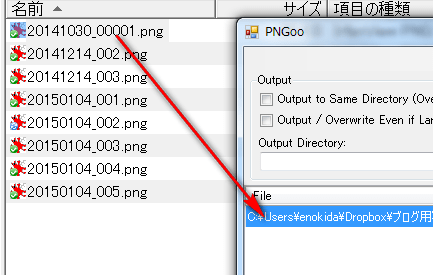
圧縮したい画像をFile欄にドラッグ&ドロップ。

その後右下の「Go!」を押せば圧縮が始まりますが、その前にOutputメニューのいくつかにチェックをいれておく事によって圧縮後の設定を変更する事ができます。

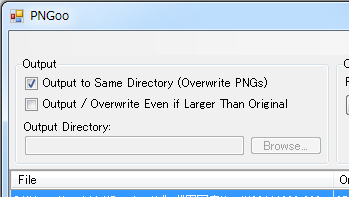
Output to Same Directory(Overwrite PNGs)
ここにチェックを入れると圧縮した画像ファイルを元のオリジナルのファイルへ上書きしてくれます。自分はだいたいチェックを入れています。
Output / Overwrite Even if Lager Than Original
こちらへチェックを入れると、圧縮後のファイルが元の画像サイズより大きくなっても上書きしてくれます。
Output Directory
圧縮後のファイルを元画像とは別のフォルダへ書き出したい時はここで希望するフォルダを設定します。
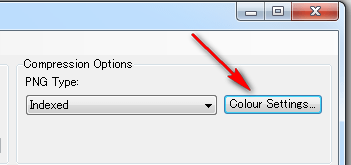
またCompression OptionメニューでColour Settingsをクリックすると圧縮の際にどの程度減色するかの設定を変更できます。

特に希望しないのならここはデフォルトのまま何も触らないでOK。
以上のように操作は非常に簡単。
後は「Go!」をクリックするだけです。
当面はPNGooを使い続ける
以前から回線状態のあまりよくない時にローカルでPNG圧縮できればなと思っていたので、今回のCompress PNG for WPの不具合はちょうどいいきっかけになったかなと思います。
しばらくPNGooを使ってみて特に不満もないので、これからしばらくは使い続けてみるつもりです。


