作業効率を高めブログ執筆の時間を短縮してくれるツールの一つに「ブックマークレット」というもがあります。これは通常のブックマーク(お気に入り)の代わりにJavascriptのコードをブラウザに登録しておき、それを実行することで様々な機能を実現するものです。
最近よく使っているブックマークレットは以下の4つ。
-
ShareHTML
サムネイル付きのリンクを簡単に作成出来ます。 -
AndroidHTML
Androidアプリ紹介のリンクが簡単に作成出来ます。 -
ヨメレバ
複数のアフィリエイトリンクをまとめて作成出来ます(書籍紹介用)。 -
カエレバ
複数のアフィリエイトリンクをまとめて作成出来ます。
これら以外にも探せば便利なブックマークレットは一杯あります。
今回、Androidタブレットでのブログの執筆環境を整える為、これらのブックマークレットをAndroidのブラウザでも利用出来るように設定してみました。
PC上で使うのであれば、どのブラウザであってもブックマークレットは利用出来ます。しかしAndoroid端末で使用するブラウザの場合、これらのブックマークレットが使えるものと使えないものがあります。
Android標準ブラウザやDolphinブラウザなどはブックマークレットの利用には向いていないとよく言われています。Opera Mobileなどでも試してみましたが、自分の環境ではShareHTMLを実行するたびにブラウザが落ちました。
ブログなどを漁ってみると、OperaであればShareHTMLのブックマークレットを使えたという情報もありましたので、タブレット端末の機種にもよるのでしょう。
色々試した結果、わりと問題なくブックマークレットが実行出来たのはSleipnir Mobile for Androidでした。そこで今回はその設定方法についての話です。
Sleipnirに限らずAndroid版のどのブラウザでも同じですが、ブックマークレットを登録するには「あらかじめ適当なページをブックマーク」→「そのブックマークを編集して登録」という手順が一般的です。
今回Sleipnir Mobile for Androidでも同じように設定しました。
実はSleipnir MobileにはTapmarkletsというブックマークレットを簡単に登録するサービスがあったのですが、それに気づいたのは設定した後だったので・・・。
とりあえず最初に設定してみたのは、最もよく使用するであろうShareHTMLのブックマークレットです。
上記のサイトであらかじめコードを作成しておき、テキストファイルに保存してDropbox等でタブレット端末と共有しておきます。
・ブックマークレット登録の手順
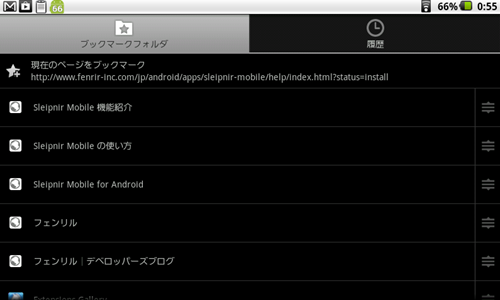
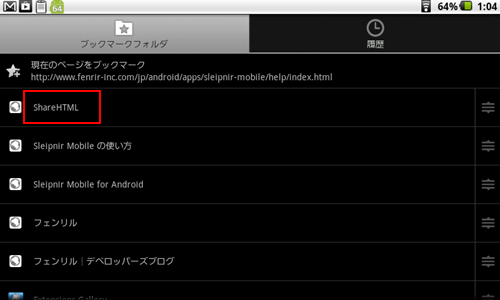
Sleipnir Mobileを立ち上げブックマーク一覧を表示します。
通常であれば何かをブックマークしてそれを編集するわけですが、Sleipnir Mobileの場合には最初から結構色々なブックマークが登録されています。
これらはとても便利なものですが、そう何度も利用する事もありません。
そこで最初から登録されたブックマークをそのまま編集して使わせてもらう事にします。
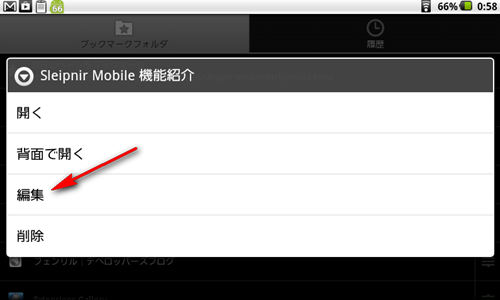
適当なブックマークを長押しするとこのような画面が表示されます。
(ここでの「Sleipnir start」というのはブックマークの名前です)
【編集】をクリック。
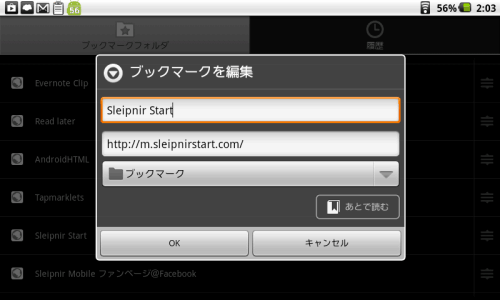
「ブックマークを編集」という画面になります。
上の欄がブックマークの名前、下がURL入力欄です。
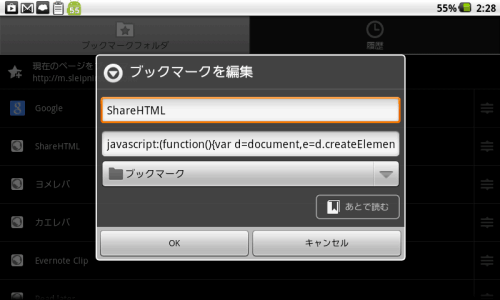
ブックマークレットの名前を「ShareHTML」、URL欄に上記↑で保存しておいたJavascriptコードをコピペして入力します。後は【OK】をクリック。
これでブックマークレットが登録されました。
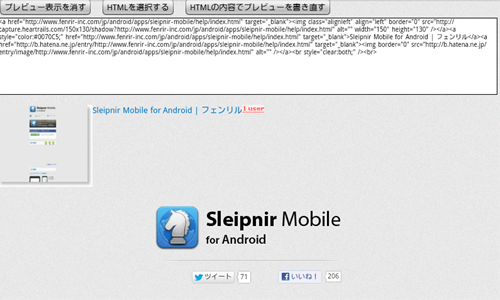
早速試してみました。
このようにAndroiタブレット上でもPCと同じ感じで利用できます。
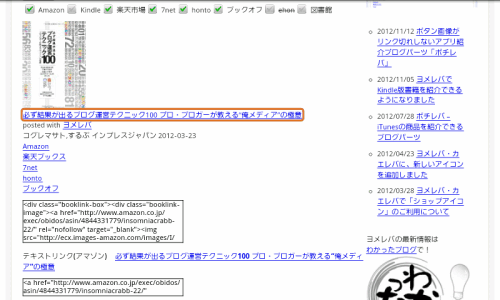
ヨメレバやカエレバもOK
ヨメレバやカエレバについては、ブックマークレットの登録だけではなく事前に設定が必要です。
AndroidHTMLについては、アプリの詳細ページに行くと自動的にGoogle Playの画面に移行してしまう為、ブックマークレットを使えませんでした。もしかしたら何かいい方法があるのかもしれませんが現状ではわかりません。
一応PCではメインブラウザとしてSleipnirを利用していますが、最初にAndroid端末でSleipnir Mobileをインストールした時はあまり印象が良くなく、これは使わないかなという感じでした。
一時期はOpera Mobileかminiをメインにしようかと思っていたほど。
しかしここにきて再びSleipnirとの腐れ縁復活です。