新しく業務用サイトを作ろうと思い、WordPressを色々と弄りだしています。
結構久しぶりなので手順を一つ一つ思い出しながら進めていかなければならず、なんか面倒な感じになってきたので、次から同じような事に時間をかけないですむようにメモです。

WordPress Moleskine notebook / Nikolay Bachiyski
XAMPP Liteのインストール
まずは今回使用するテーマファイルをカスタマイズ。
さすがに0から作成するほどの技術がないので、有料のテーマを元にそれらしく手を加えていきます。
いきなりサーバーに上げてカスタマイズしていってもいいのですか、まずはローカルでそれなりの形を先に作っておきます。
ローカルでWordPressテーマを扱うにはXAMPP Liteを使用するのが手軽です。
そのあたりの手順は以前に書いた記事を参照。
ローカルにXAMPPをインストールしたらその中にテーマファイルを放り込みます。その後Hello Dollyとか削除。
ダミーデータの取り込み
この状態でローカルのWordPressを表示させると、記事が一つもないので今ひとつ表示の確認がしっくりきません。その場合ダミー記事を取り込んで、実際に文章を表示させるとどんな風になるのか確認しやすくします。
探してみると、このダミーデータはあちこちで配布してくれています。
好きなダミーデータを入手。
おそらくZIPファイルになっていると思いますので解凍しておきます。
ダミー記事の取り込み方法
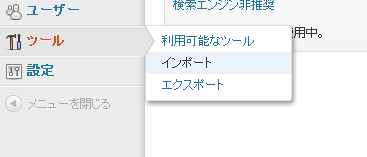
WordPress管理画面のツール→インポート
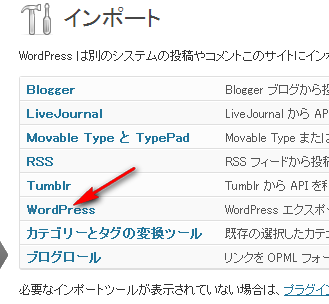
インポート画面でWordPressを選択
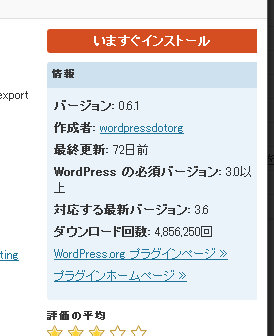
インポートツールをインストールしなければなりません。
「今すぐインストール」。
WordPress Importerというプラグインがインストールされます。
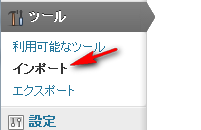
そしてもう一度ツール→インポート
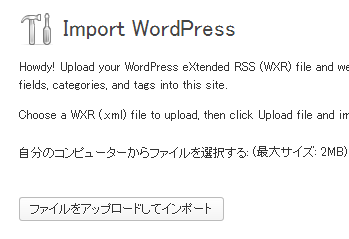
Import WordPressの画面が表示されるので、この画面に先ほどダウンロードしたダミーデータのxmlファイルをドラッグ&ドロップ。
もしくは「ファイルを選択」でもどちらでもいいです。
そして「ファイルをアップロードしてインポート」をクリック。
またImport WordPressの画面が表示されますので「Download and import file attachments」にチェックを入れてSubmitをクリック。
これでダミーデータの取り込みは完了です。
WordPressテーマをカスタマイズ
あとは実際に記事が表示されているWordPressを見ながら、カラム幅の調整や装飾の為のCSSを確認したりごちゃごちゃといじっていきます。
そこまでCSSやPHPに詳しいわけではありませんので、たいていコピペの連続になっていきますけれども。
最初はあまり完成していない状態で記事数を増やし、とりあえずプチアドセンスサイトの作成。
それなりに力が付いてくれば、問い合わせ窓口や料金表などを設置して業務用サイトへ衣替えというパターンでいきたいと思います。