無料の画像編集ソフトGIMPで角丸の画像を作る方法。
バナーやヘッダー画像のワンポイントに使ったりします。
普通に角を切り取っただけではその部分が白くなって残るので、そうではなく切り取った部分を透明にするやり方です。
どんなのかと言えばこんなやつです。
※画像の外枠は関係ありません
GIMPで角丸画像を作成する手順
GIMPは現時点(2012/09)でGIMP2.8.2が配布されています。しかし細かなバグや仕様の変更などがあり、少し知識がないと使いづらい状態です。その為比較的安定しているGIMP2.6.11を使う方がお勧めです。
・準備
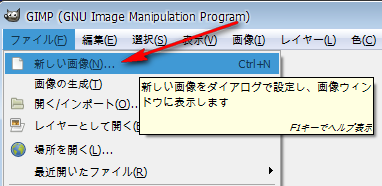
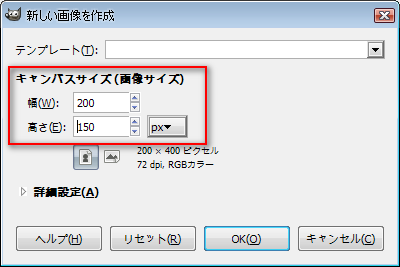
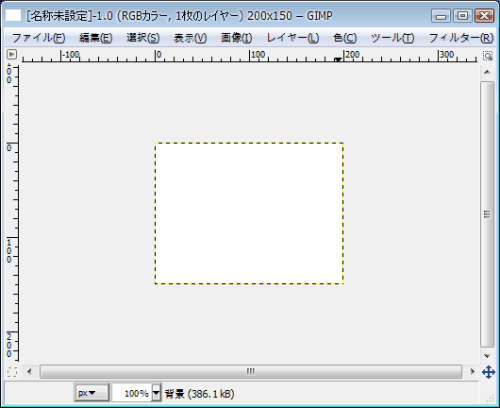
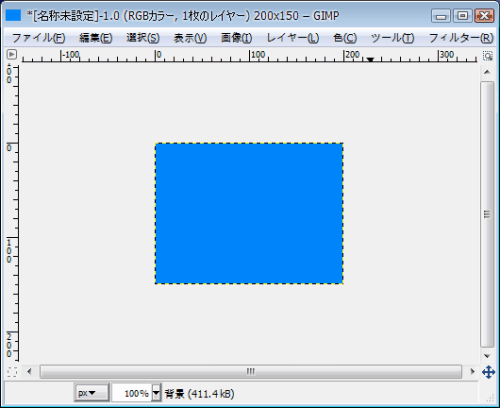
まずGIMPを立ち上げ適当なサイズのキャンパスを用意します
今回はサンプルとして200×150ぐらいのサイズで
こんな感じで準備
わかりやすくする為に色をつけておきます。
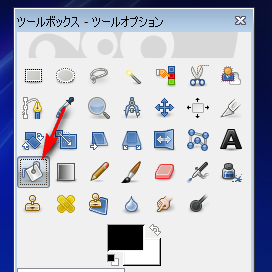
ツールボックスから塗りつぶしを選択
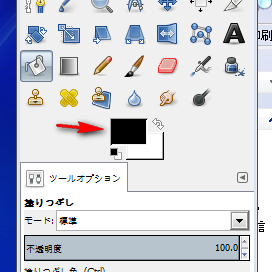
描画色をクリック
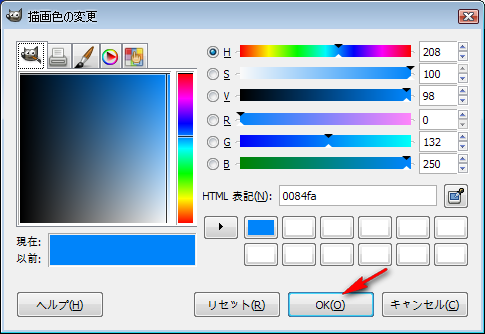
描画色の変更画面で適当なカラーを選んでOK
あとはキャンパスの上で左クリックすれば塗りつぶされます。
・画像の作成
さきほど作成した画像を開きます。
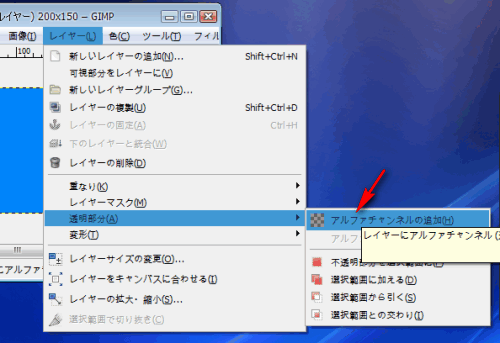
その後、レイヤー→透明部分→アルファチャンネルを追加をクリック
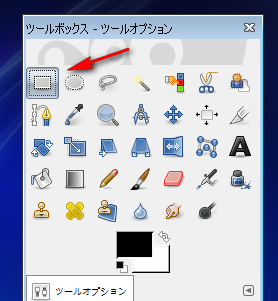
ツールボックスの矩形選択ツールをクリック
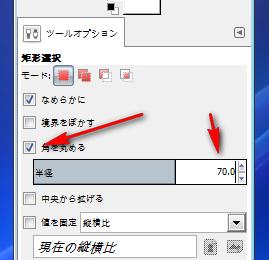
この時ツールボックス中程の「角を丸める」にもチェックを入れておきます。
半径は、今回はわかりやすいように70.0で。
角を丸める範囲を選択します。
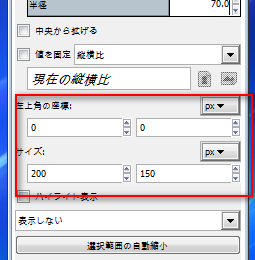
キャンパス全部を選択するのでツールボックスの座標を使うと楽です。
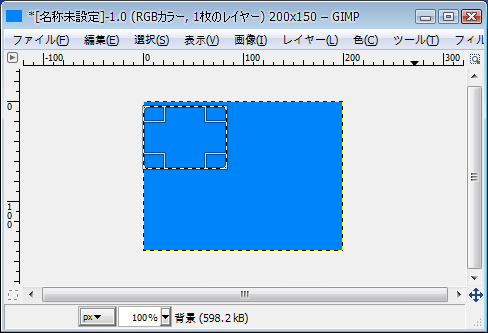
適当にキャンパスの上で矩形選択(ドラッグして適当に引っ張る)し、
その後、全体が選択範囲に含まれるよう座標に数値を入力。
今使っている画像のサイズが200×150なので以下のような形。
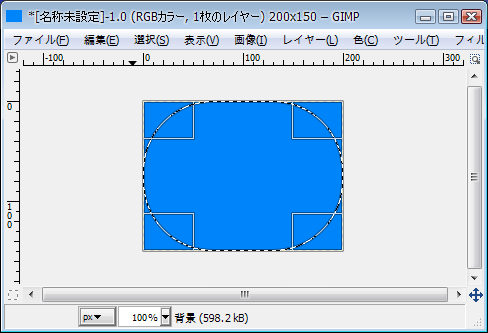
するとこんな感じにキャンパスが選択されます。
どのくらい角がなくなるのかもビジュアルで見てわかりますので、気に入らなければ半径の数値を調整。
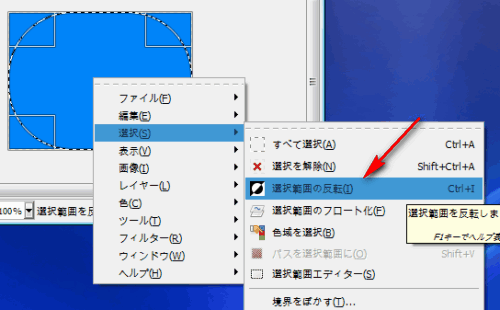
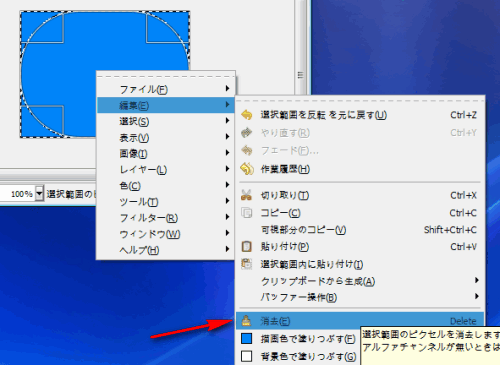
キャンパスの上で右クリック→選択→選択範囲を反転をクリック
次はキャンパスの上で右クリック→編集→消去をクリック
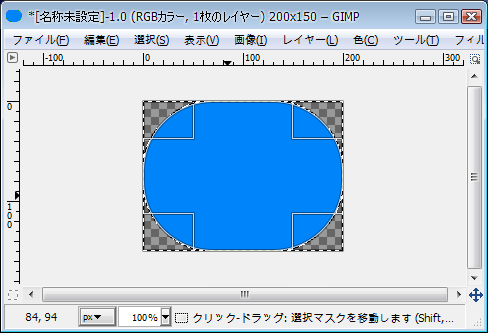
これで角の部分が透明となります。
これで保存。
文字入れなどをしたい場合は更に作業を進めます。
最終的に確定すれば透過をサポートしているファイル形式で保存します。
よくわからなければ、とりあえずPNG形式で保存しておけば問題ないでしょう。
・応用
今回は#0084faで塗りつぶしましたが、GIMPの機能を利用してグラデーションで塗りつぶしたりすればもっとキレイに仕上げられます。
また中に白抜きで文字を入れればバナーのワンポイントとしても使えます。
例えば上にも載せましたがこんな感じに
その後色々するとこのサイトのヘッダー画像程度は数十分ぐらいで作成する事ができます。
自分の場合あまりデザインに自信がありませんので、余計な装飾はせず、このぐらいのあっさりした感じのヘッダーに留めておくことが多いです。