ブログ運営をしていく際に、何はなくとも大事なのがアクセスを集める事です。しかしそれだけを考えていたのではブログ全体のPVは伸びません。
一見さんに来てもらったあとは、目的のページ以外にもその他のページを巡回してもらう事が大事です。そのためにサイドバーへ人気記事一覧を表示したり、過去記事などが目に入るように配置を工夫しておきます。
そんな工夫の中でも特に効果があるのが【関連記事表示】です。元々は検索エンジンなどで何かを求めて特定のページへとたどり着いている訳ですから、目的のページを読み終わった後に、それに関連した内容の記事を案内すれば続けて読んでもらえる率は上がります。
どんどん次のページへとクリックして読み進んでくれる訳です。
この【関連記事表示】は、読み終わった記事のすぐ下あたりに配置するのがベスト。人間の目の動きを考えるとわかりやすでしょう。試してみると実感しますが、関連記事を表示するかしないかでPVは劇的に変わります。
無料ブログで書いていた時期はこれを手動で行っていました。しかし、ありがたいことにWordPressでは関連記事表示をプラグインで簡単に実現する事ができます。
この種のプラグインにはいくつか種類がありますが、使いやすいのはYet Another Related Posts Plugin(以下YARPPと略)です。
→Yet Another Related Posts Plugin (YARPP) — WordPress Plugins
日本語でそのまま使えることから非常に人気のあるプラグインであり、使い方や設定については検索するといくらでも出てくるので、インストール等の説明はここでは省略します。
ひとつ注意する事は、特定のサーバーではプラグインを有効化するとエラーが出るケースがあるという事です。
今回さくらサーバーにて、はまりそうになったのでその備忘録です。
さくらサーバーでYARPPを使用する場合の注意点
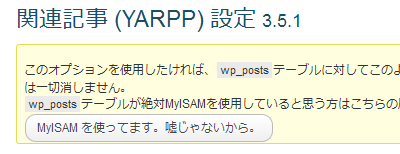
まず、さくらサーバーにインストールしているWordPressでYARPPを有効化すると、このような表示が出現します。
このオプションを使用したければ、wp_postsテーブルに対してこのようなクエリを実行してください:ALTER TABLE `wp_posts` ENGINE = MyISAM;。このクエリはデータは一切消しません。
wp_postsテーブルが絶対MyISAMを使用していると思う方はこちらの魔法のボタンをどうぞ:
【MyISAMを使っています。嘘じゃないから】
若干ふざけた文章なのでなんの事かわかりません。MyISAMとはそもそもなんだという話です。思わず【魔法のボタン】とやらを押してしまいそうになりますが、これを押してしまいますとデータベースエラーとなり、かなり面倒な事態に陥ります。
こういった場合には、表示されたエラーの文言全文でググるのが正解。
すると解説してくれているブログやサイトがいくつかヒットしますので、じっくりと読み込んで理解。
要するにMySQLのストレージエンジンにはいくつか種類があり、さくらサーバーでは「InnoDB」というエンジンが利用されているので、これを「MyISAM」に切り替えなければYARPPは使えないという事です。
さくらサーバーのMySQLのエンジンをMyISAMに変更
ストレージエンジンをInnoDBからMyISAMへと切り替えます。
(1)まずはさくらサーバーのコントロールパネルへログイン
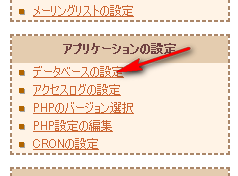
(2)データベースの設定
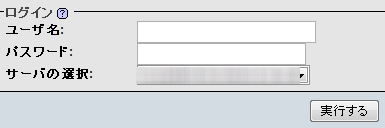
(3)管理ツールログイン
ユーザー名とデータベースパスワードを入力し【実行する】
(4)変更するデータベース名を選んでクリック
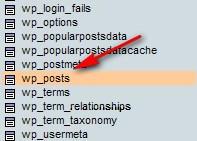
(5)wp_postsを探しダブルクリック
(6)続いて操作タブをクリック
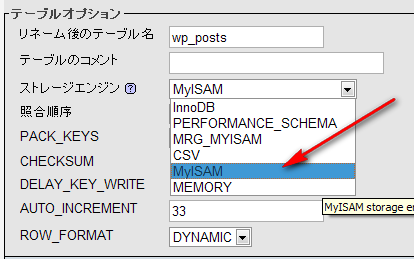
(7)テーブルオプションからストレージエンジンをMyISAMへ変更して【実行する】
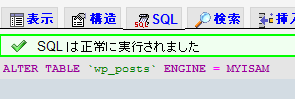
「正常に実行されました」と表示されればOKです
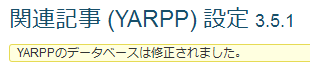
再びYARPPの設定画面に戻れば「データベースは修正されました」と表示されているはずです。これで切り替えは完了
無事にYARPPが稼働するようになります。