前回の記事からの続き。
有料化したWordPressプラグイン、Quick Cache Proのインストールを行います。
といっても普通にプラグインなのでWordPressのPluginsフォルダにアップして有効化すればインストール完了です。
ただし無料版のQuick cacheを今まで使用していたのであれば、そちらを先に停止しておく必要があります。というより削除してしまった方がいいでしょう。同じ機能のキャッシュ系プラグインが複数稼働していると必ずトラブルが発生しますので。
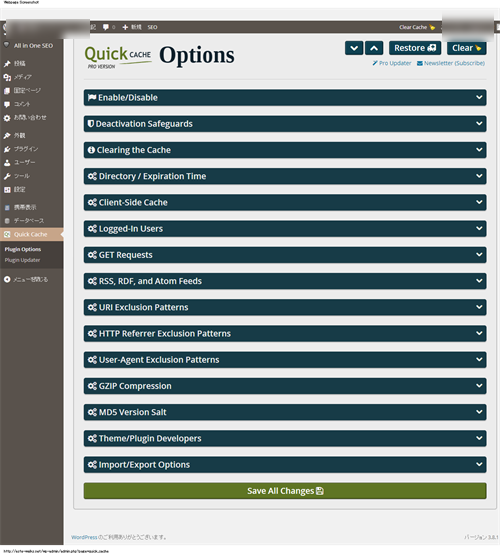
Quick Cache Proを有効化するとダッシュボードから管理画面へ入れるようになります。こんな感じの管理画面。

なんだか見た目が派手になって設定項目が増えているように見えますが、無料版のQuick Cacheとほぼ内容は一緒です。
Quick Cache無料版では、設定を変更する際にwp-config.phpファイルのパーミッションを一時的に705か755にしておかなければなりませんでしたが、Pro版ではその必要はなくなっています。これは地味に便利。
また無料版を使っていた場合、Quick Cache Proを有効化すると設定が自動的に引き継がれていました(設定を残すようにしていた場合)。その為特に変更したい箇所がないのであれば新たに設定を弄らなくてもいいでしょう。
自分の場合次の二つの記事を参考にQuick Cacheの設定を行っていたので、Pro版でもそれを引き継いでいます。
→Quick Cacheの設定とその効果(キャッシュ削除に関する追記あり) - 俺のメモ
→たった1行でケータイやスマホ用ページを高速化するQuick CacheのTips | ゆっくりと…
以下Quick Cache Proの設定メモです(あくまで自分の場合)。
設定項目の上から順に。
記事作成時のバージョンはver140104。
目次
- 1 Enable/Disable
- 2 Deactivation Safeguards
- 3 Clearing the Cache
- 4 Directory/Expiration Time
- 5 Client-Side Cache
- 6 Logged-in Users
- 7 GET Requests
- 8 RSS,RDF, and Atom Feeds
- 9 URl Exclusion Patterns
- 10 HTTP Referrer Exclusion Patterns
- 11 User-Agent Excusion Patterns
- 12 GZIP Compressin
- 13 MD5 Version Salt
- 14 Theme/Plugins Developers
- 15 Import/Export Options
- 16 Pro版に乗り換えてみて
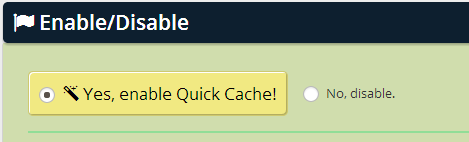
Enable/Disable
Quick Cacheのon/offです。もちろん「Yes,enable Quick Cache!」。

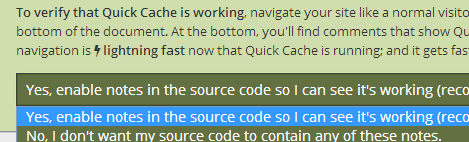
その下に How Can I Tell Quick Cache is Working?という項目があります。
これは何かというと。
Quick Cache無料版ではこのプラグインが稼働していればサイトのそれぞれのページのソース一番下にQuick Cacheのコードが書き込まれます。
ここではそのコードを書き込むか書き込まないか選択ができるようになっています。好みでどっちでもいいと思います。
でも最初は確認の為に「Yes」を選んでいた方がいいかも。

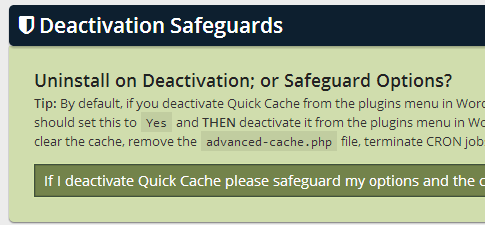
Deactivation Safeguards
Quick Cache Proを停止した時に設定を保存しておくかどうか選択できます。

保存しておきたいのなら「if I deactivate Quick Cache please~」を選択。
推奨もこちらになっています。「Yes,~」はこのプラグインを完全に削除する時にでも選びましょう。
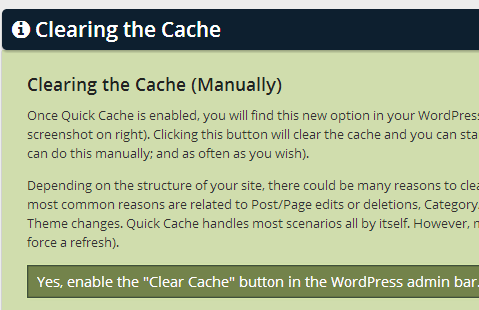
Clearing the Cache
まず最初に管理画面へ「Clear Cache」ボタンを表示するかどうかの選択。
通常は表示させておいた方がいいのでここは「Yes,enable~」にしておきます。

その下二つの設定項目はデフォルトのまま弄らずそのまま。
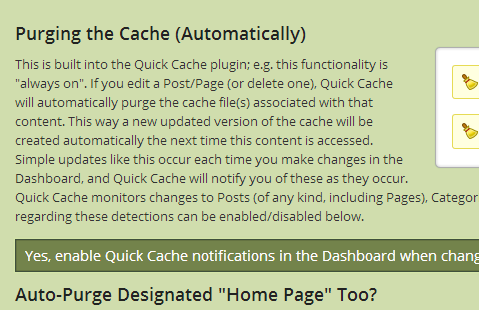
Purging the Cache (Automatically)
記事を更新した時などに自動でキャッシュを削除するかの設定。
自動でキャッシュクリアされる方がいいのでここからの3つの項目は全て「Yes」。

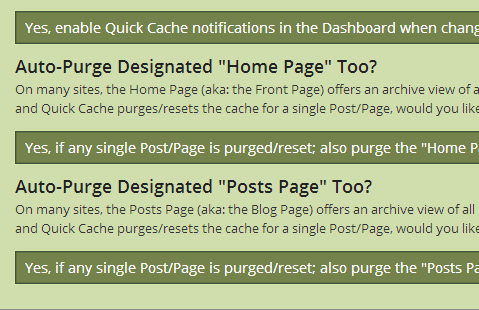
下二つについては個別記事だけでなくトップページも同じタイミングでキャッシュをクリアするか?といったような内容です。

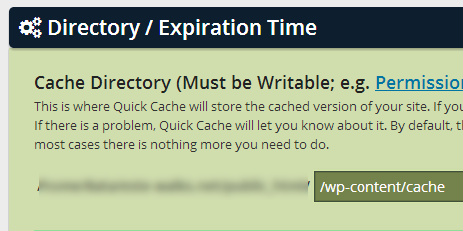
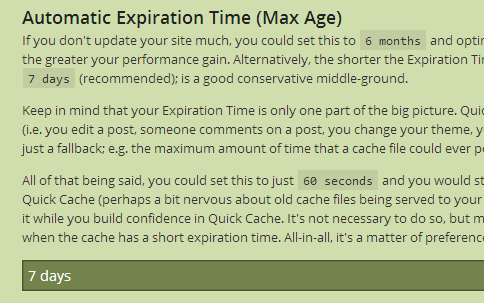
Directory/Expiration Time
キャッシュを保存するフォルダと保持期間についての設定。
キャッシュの保存フォルダはそのままで構わないと思います。

キャッシュの保持期間についてサイトの更新頻度などを考えて好みで。
推奨は7日間となっています。

無料版Quick Cacheのように秒数で入力するのではなく、30 second、2 hours、7 daysなどのような記述をします。例が載っているのでなんとなくわかるかなと。
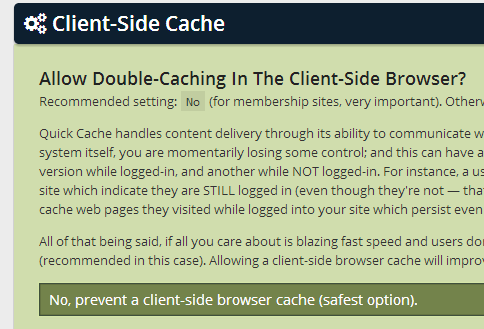
Client-Side Cache
実は無料版の段階からここの設定の意味がちゃんと理解できていません。
推奨は「No,prevent a client-side~」となっているのでその通りにしています。

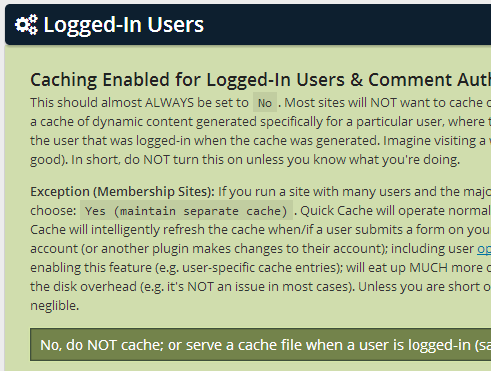
Logged-in Users
ログインしているユーザーや管理者にキャッシュを表示するかどうかの設定。
推奨は「No(キャッシュを表示しない)」。

何か変更した時に以前のキャッシュを見せられると混乱してしまいますので、ここは推奨通り「No do Not cache~」。
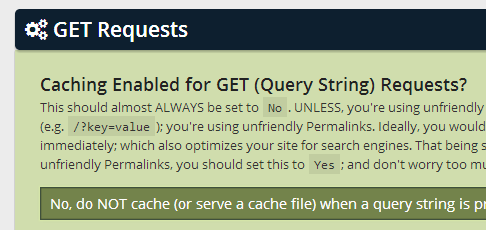
GET Requests
GETリクエストでURLにパラメータが付与された場合にキャッシュするかどうかの設定。
推奨は「No」。

通常であればここは推奨通り「No do NOT cache~」でいいと思います。
自分は都合により「Yes,I wouid like to cache~」に設定しています。
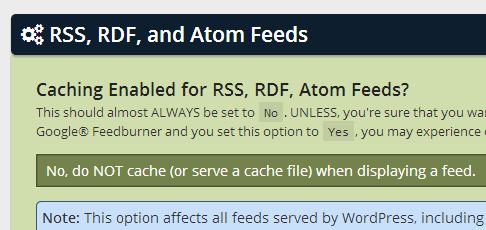
RSS,RDF, and Atom Feeds
RSSフィードをキャッシュするかどうかの設定。
推奨は「No」。

推奨通り「No,do NOT cache~」にしています。
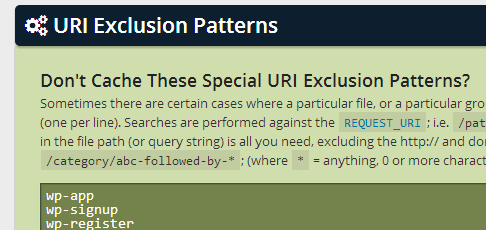
URl Exclusion Patterns
キャッシュさせないURLパターンを設定できます。

wp-app
wp-signup
wp-register
wp-activate
wp-login
wp-admin
xmlrpc
feed
atom↑これだけ設定しています。
HTTP Referrer Exclusion Patterns
特定の参照元からのアクセスにはキャッシュを表示しないように設定できます。
特に必要なかったので、ここは初期値のまま空欄にしています。

User-Agent Excusion Patterns
特定のユーザーエージェント(つまりモバイル端末など)からのアクセスに対してキャッシュするかどうかの設定ができます。
自分は以下のユーザーエージェントのキャッシュを作成しないように除外しています。
w3c_validator
mixi-mobile-converter
UP.Browser
Playstation
PDA
PalmOS
ia_archive
Mobile
bot
slurpiPhone、Androidやガラケーっぽいユーザーエージェント(docomoなど)を除外していないのは、それらに対してはPC向けとは別にキャッシュを生成して欲しいからです。
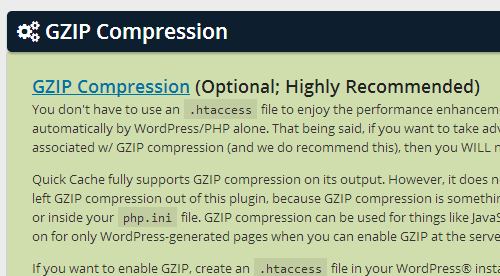
GZIP Compressin
ここは特に設定するところはありません。
Quick CacheのGzip転送に関する説明が書いてあるだけです。

理解ができて使えるサーバー環境にある人は.htaccessファイルに
<IfModule mod_deflate.c>
<IfModule mod_filter.c>
AddOutputFilterByType DEFLATE text/plain text/html application/x-httpd-php-source
AddOutputFilterByType DEFLATE text/xml application/xml application/xhtml+xml application/xml-dtd
AddOutputFilterByType DEFLATE application/rdf+xml application/rss+xml application/atom+xml image/svg+xml
AddOutputFilterByType DEFLATE text/css text/javascript application/javascript application/x-javascript
AddOutputFilterByType DEFLATE font/truetype application/x-font-ttf font/opentype application/x-font-otf
</IfModule>
</IfModule>以上を書き込んでおきましょう。
MD5 Version Salt
ここの入力値によってスマホやガラケーへのキャッシュ管理が可能になります。

ここは下記のコードを入力しています。
( preg_match("{Android((?!Mobile).)+$|iPad|Kindle}", $_SERVER['HTTP_USER_AGENT']) )? "Tablet": ( ( preg_match( "{Mobile|Android|BB10|BlackBerry|CUPCAKE|Googlebot-Mobile|bada|dream|froyo|iPhone|iPod|incognito|s8000|webOS|webmate|DoCoMo/|J-PHONE/|J-EMULATOR/|Vodafone/|MOT(EMULATOR)?-|SoftBank/|[VS]emulator/|KDDI-|UP\.Browser/|emobile/|Huawei/|IAC/|Nokia|mixi-mobile-converter/|DDIPOCKET;|WILLCOM;|Opera Mini|Opera Mobi|PalmOS|Windows CE;|PDA; SL-|PlayStation Portable;|SONY/COM|Nitro|Nintendo}", $_SERVER['HTTP_USER_AGENT'] ) )? "Smartphone": "Other" )この部分の設定の都合があるのでGET Requestsの項目を「Yes」にしています。
Theme/Plugins Developers
ここも特に設定項目はありません。
テーマやプラグインの開発者向けに色々と説明が書いてあるだけです。

Import/Export Options
別のところでQuick Cacheを使っていてその設定を引き継ぎたいのならここでインポートできます。また別のWordPressへ設定を引き継ぎたいのなら設定ファイルをエクスポートする事も可能です。

設定項目については以上です。
Pro版に乗り換えてみて
表示のスピードに関しては体感でそんなに変わった気はしません。
かつての無料版と大幅に機能が変わったわけではないのでそれはそうでしょう。
ただwp-config.phpの扱いに見られるように細かな使い勝手は良くなっている印象です。
昨年2013年のアップデート以降ももうすでに何度かマイナーアップデートを繰り返しているので、今後ともメンテナンスについては期待できます。
よほど何か問題がおきない限り、当分使い続けてみようと思います。

