Youtube等の動画をWordPressの記事中に表示させるには、いくつかの方法があります。
どの方法を選んでも簡単ですが、気をつけていないとたまにトラップに引っかかってコードを貼り付けているのに何故か表示されないという事が起こります。
WordPress3.5以降メディア設定の管理画面メニューが変更
まずはコードを貼り付ける前の事について。
「WordPress Youtube 貼り付け」などのキーワードで検索すると、Youtubeを表示させる方法について解説記事がたくさん見つかります。
そしてそのほとんどが
事前に管理画面のメディア設定で「可能な時は、URLのメディアコンテンツを直接ページに埋め込む。」にチェックを入れておく。
と案内されています。
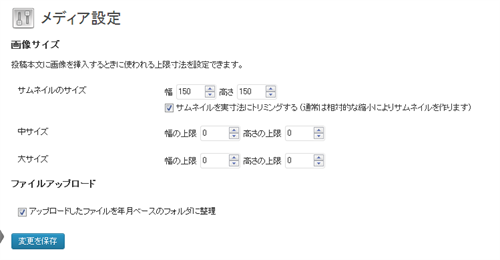
ところがWordPress3.5以降のバージョンでメディア設定画面を表示させると
「URLのメディアコンテンツを直接ページに埋め込む」といったチェック項目自体が存在しません。
実はWordPress3.5からEmbedオプションは削除されているのです。
ver3.5以降は、上記で説明されているチェックボックスに自動的にチェックが入っている状態なので、何も考えずそのまま記事中にYooutube等のコードを埋め込めばOKです。
ちなみにこのEmbed機能により、YoutubeのみならずHuluやTwitterなど19種類のメディアを埋め込む事が可能となっているそうです。
Youtube動画を記事中に埋め込むのは簡単
Youtubeを記事中に表示させる一番簡単な方法は、Youtube動画の下にあるこのコードをそのままテキストで記述する事です。
間違ってもリンクを張ってはいけません。
そのままURLを記述するだけ。
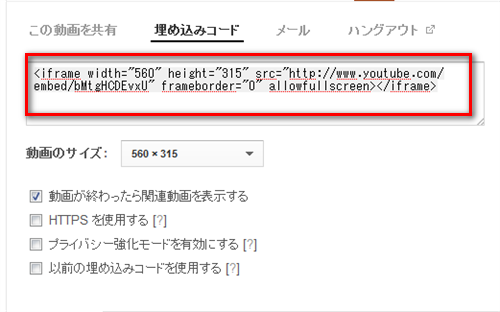
細かな設定をしたいのであれば、「埋め込みコード」を選択して動画のサイズやその他の設定を微調整後、表示されるiframeタグを貼り付ければOK。
Yutube動画を貼り付けたはずなのに表示されない場合に疑うべき事
上述したように共有用のURLを貼り付けるだけでYoutube動画は表示されます。大きさなんかも自動で。
しかしちゃんとテキストで貼り付けているにも関わらず何故かコードがそのまま表示されて動画にならない事があります。
こんな感じに↓
http://youtu.be/3P-m2cBCJSk
自分も動画が表示されない事があり、原因追及の為結構調べました。
その結果わかったのが、<p></p>や<div></div>でURLを囲んでいるとメディアが表示されないという事でした。
つまり、
<p>http://youtu.be/3P-m2cBCJSk</p>
<div>http://youtu.be/3P-m2cBCJSk</div>
これではダメなのです。
前後の<p>タグを取り払うと無事動画が表示されました。
このことにたどり着くまでにずいぶん時間がかかったのでメモです。
なおWordPressのテーマによってはこのタグ関係なしにメディアの埋め込みができないものも存在するらしいので、その際は別の解決策が必要となります。