最近ブログエディタのWindows Live Writerを試しに使っていますが、ブログの投稿画面からではなくこういったエディタで記事を更新する最大の利点は書きながらプレビューができる事だと思います。
現在WordPressにてブログを書いていますが、この場合テキストを書いてタグを挿入しても、投稿画面に貼り付けてプレビューを行わなければ実際にブログ上でどのように表示されるのかわかりません。
しかしこの点、Windows Live Writerのようなブログエディタでは、テーマが適用された状態でリアルタイムにプレビューできるのです。
Windows Live Writerでテーマの更新が失敗する
テーマが適用された状態でプレビューするにはあらかじめWordPressのCSSを読み込んでおく必要があります。
ところがネット上のWindows Live Writerに対する記事を見ればわかりますが、WordPressのテーマによってはCSSの読み込みに失敗するものが結構存在します。
実はこのブログも一度失敗しました。
Windows Live Writerをインストールして最初の設定時点でテーマの読み込みが普通に終了したので、てっきり成功したと思っていたのですが実はそうではなかったのです。
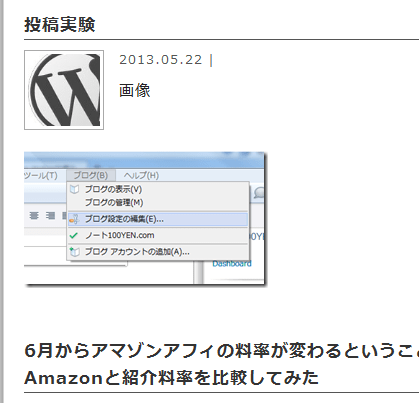
プレビュー画面を表示させてみるとこのようにトップページの記事一覧のCSSが適用されています。本来ここには個別記事のテーマが反映されていなければいけません。
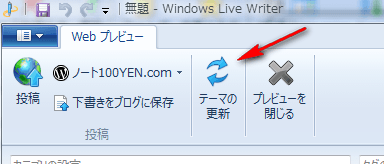
そこで再度CSSを取得するためにテーマの更新を行ってみました。
ところが何故かテーマの更新に失敗してしまいます。
というか、むしろ成功したとしても同じようにトップページのCSSしか取得できなかったでしょう。
そこでWindows Live Writerのテーマの取得失敗について情報を集めようと検索してみました。
何となくわかったのが
-
トップページに個別記事ではなく記事一覧やメニュー一覧を表示しているテーマでは取得に失敗する。
-
それはテーマファイルのindex.php or home.phpの中に特定の関数を含んでいるかどうかで判断されている。
-
固定ページをフロントページにしていると取得失敗する。
以上の3点でした。
このブログのテーマは現在のところTCDのフリー版を使っています。
(2013/5時点。)
トップページには記事一覧が表示されています。
またWindows Live Writerが個別記事のテーマを取得する為には、index.phpの中に
<?php the_title(); ?>
と
<?php the_content();?>
の両方の関数が含まれている必要があります。
しかし残念な事にこのテーマのindex.phpには<?php the_content();?>は含まれていません。
WordPressテンプレートのTCDシリーズでWindows Live Writerが使用できないという声をちらほら聞きますが、おそらくこれが原因なのでしょう。
なおフロントページは固定ページではなく最新の投稿にしてあるのでここは問題ありません。
解決策
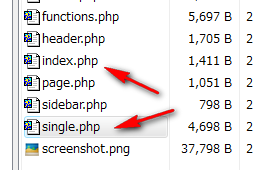
index.phpには上記の2つの関数が含まれておらず、それらが含まれているのはsingle.phpです。
そこで少し強引な方法ですが、FTPクラアントソフトでサーバー上のファイルへアクセスし、一時的にindex.phpの中身を消してsingle.phpと同じ内容に書き換えました(コピペで)。
※必ずindex.phpはコピーして保存しておく事。
そしてindex.phpの中身がsingle.phpに書き換わっている間にWindows Live Writerでテーマの更新を行います。
テーマの更新が成功するか確かめ、成功していればすぐにindex.phpを元の内容に戻します。
これで無事にWindows Live Writerで個別記事のテーマの取得が完了しました。リアルタイムにプレビューしながらブログの更新が可能になります。