ブログの運営にあたり、今やソーシャルとの連携は必須となっています。
その為このブログにも各種SNSのボタンを設置しています。
ただ設置しているわりにさっぱり活用できていないところが残念な部分。
今まではソーシャルボタンの設置にWP Social Bookmarking Lightや忍者おまとめボタンなどを使用していましたが、どうもしっくりきていませんでした。
単に飽きっぽいだけなのかもしれませんが、しょっちゅうボタンの大きさや配置を変更したりしてしまいます。
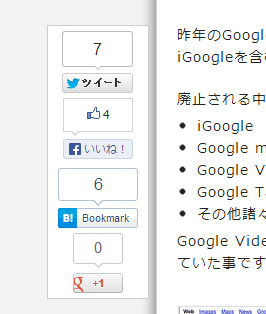
そんな感じで今ひとつ定まらない中、今回は最近流行の追尾型(スクロールにあわせてついてくる)のソーシャルボタンを設置してみる事にしました。
こういった追尾型のSNSボタンは、以前ならローソンガジェットを利用したり絶対配置ボックスを使ったりと若干面倒だったんですがWordPressの場合プラグイン一つで簡単に実装できます。
今回使用したのはプラグインSharebar。
使い方やはてブ・Google+の追加方法などはこのあたりを参考に。
使い方そのものはさほど難しくもなく参考サイトもたくさんありますので、すぐに実装できると思います。
ただちょっとつまずいた部分がありました。
それは最初にプラグインを有効にすると何故かtwitterのボタンしか表示されなかった事です。
検索してみると他でもそういった現象は起きている様子です。
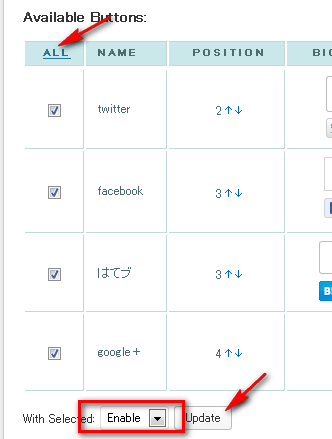
プラグインの設定画面で全てにチェックを入れて「Enable」を選択した後「Update」をクリックすると全部のボタンが表示される、という情報があったので試してみましたがそれでも変わらず。
キャッシュ系のプラグインが邪魔しているのかな?とも思ったのですが、何をどうしてもTwitterのボタンしか表示されません。
しかし色々試しているうちにどうにか全部のボタンが表示されるようになったのでメモしておきます。
その方法とは
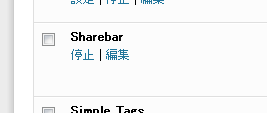
ダメもとで一度Sharebarプラグインを停止し
再度有効化
すると何故かちゃんと全部のボタンが表示されるようになりました。
理由はわかりませんが(使い方を間違っているのでしょうか?)これで無事解決したので良しとしておきます。