ブログの運営を続けていく上でアクセスを集め続けるのは大事であり、その為にソーシャルメディアを利用すべし、とよく言われます。
この場合のソーシャルメディアとはTwitterやFacebook、それにはてなブックマークなど。

Western NInja Girl Wearing Kimono / Tucia
そしてそれぞれのクラスタに拡散されやすくする為に、ブログへソーシャルボタンを設置する事は非常に重要だそうです。
「だそうです」と書いているのは、うちのブログが今ひとつそういった恩恵にあずかっていないので、どうも効果を実感できていないから。
リツートやいいね!をそこそこ集めている記事はありますが、驚くほど「はてブ」をされる事がありません。おかげでそっちに関してはもうほぼあきらめています。
検索エンジンだけが唯一アクセスの支え。
でも念の為、とりあえずソーシャルボタンは設置しています。
今まではこんな風にWordPressプラグインWP social Bookmarking Lightを利用してソーシャルボタンをタイトル下アドセンスの下に配置していました。
この状態をしばらく続けてきましたが、なんとなく飽きてきたので、今回忍者おまとめボタンを利用してタイトル下アドセンスの横に配置替えする事にしました。
色んなブログでよく見られるパターンですね。
以下その覚え書き。
忍者ツールズより忍者おまとめボタンのコードを入手
忍者ツールズのアカウント取得などは割愛します。
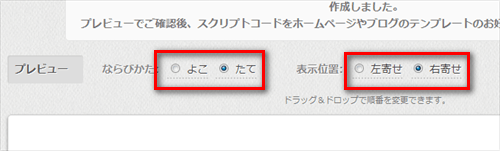
アカウント取得後、なんだかんだと好きなボタンを選び、ならびかた「たて」・表示位置「右寄せ」を選択。
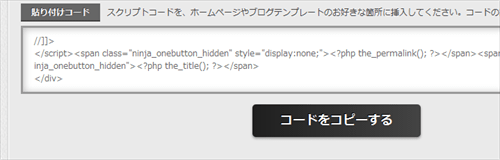
出来上がったコードをコピー
これで準備は完了。
タイトル下のアドセンスに回り込むようにまとめボタンを設置
全ページに適用されるようにWordPressのテーマのsingle.phpに上記のコードを書き込んでいく訳ですが、普通にアドセンスのコードの下に追加するとアドセンスと忍者おまとめボタンが縦に並ぶだけです。
そこでCSSを使って回り込ませます。
このWordPressのテンプレートは、昔配布されていたTCDの無料版を使っています。
こちらのテーマは最初からCSSファイルに
.r-flo{float:right;margin:10px} /* 右に回り込み */
.l-flo{float:left;margin:10px} /* 左に回り込み */
.f-clear{clear:both} /* 回り込みの解除 */
このように記述されているので、それをそのまま利用。
つまりsingle.phpの記事タイトル下の部分へこんな感じに記述。
<!--アドセンス--> <div class="l-flo"> アドセンスのコード </div> <!--/アドセンス--> <!--忍者まとめボタン上--> <div class="r-flo"> 忍者まとめボタンのコード </div> <!--/忍者まとめボタン上--> <!--回り込み解除--> <div class="f-clear"></div>
単に回り込みだけ指定してるとその下の記事まで回り込んでしまうので、一番下で解除しておきます。
回り込みの解除に空divを使っていいのかどうなのか、そのへんのルールがよくわかりませんがこれでうまく配置できているので良しとしておきます。