WordPressのプラグインの中で関連記事を表示してくれるYARPPというプラグインがあります。正式名称は「Yet Another Related Posts Plugin」。
非常に人気のあるプラグインなので導入しているブログもよく見かけます。
→WordPress › Yet Another Related Posts Plugin (YARPP) « WordPress Plugins

もちろんこのブログにも導入しています。
やはり関連記事表示というのはサイト内の回遊率を上げるにも役立ちますので。
YARPPのバージョンアップのたびに見た目が崩れる
さて、このYARPPというプラグインですが、前々回くらいのアップデート(ちょっと記憶があやふやです)から独自のCSSファイルを実装するようになりました。
おかげでYARPPの表示をそれなりにカスタマイズしていると、YARPPのアップデートのたびに見た目が崩れるという事態が発生しています。
なおこの記事の時点ではver4.2.4。
このブログの場合YARPPを使いつつも関連記事はサムネイルもなしで記事タイトルしか表示しておらず、当然カスタマイズ的な事はほとんど何もしていないのですが、それでもアップデートのたびに関連記事タイトルのフォントがbold(太字)になったりと見た目が勝手に変わります。
見た目が変わるといっても、記事タイトルが太字になってしまうというそれだけといえばそれだけの事ですが。
CSSが崩れる現象への対処法
この更新のたびにYARPPの見た目が崩れてしまうという現象への対処法は色々あります。例えばfunctions.phpへコードを追記してYARPPが独自CSSファイルを読み込まないようにしてしまう方法など。
この場合は当然YARPPのCSSが読み込まれなくなりますので、自分で使っているWordPressのthemeファイルにYARPP用のCSSを書き込まなければなりません。
一見面倒に思いますが、YARPPの見た目を相当カスタマイズしている場合はむしろ別にCSSを用意するこのやりかたの方がいいでしょう。
ただ自分のようにちょっと太字になってしまったのを修正したいような場合はそこまでする必要もありません。プラグインに含まれているCSSファイルを修正すればいいだけです。
YARPPのCSファイルを修正
ここから今回の本題。
当然この作業はYARPPが更新されるたびに行わなければならない訳ですが、更新自体はそんなに頻繁にあるわけではなく、特にこのプラグインの場合は短くても数ヶ月に一度くらいです。
その為、一度修正してもどこを弄ったのかすぐ忘れてしまいます。
そこで自分用メモ。
YARPPで関連記事の記事タイトルが太字になった場合にそれを元に戻す方法。
まずWordPressにログイン。
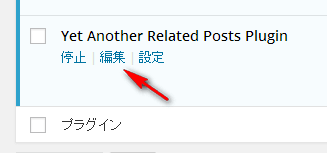
「インストールしているプラグイン一覧」からYARPPの「編集」をクリック。

プラグインファイルの中から、
yet-another-related-posts-plugins/style/related.cssをクリック。

cssファイルの中の
.yarpp-related a{
text-decoration: none !important;
font-weight: bold !important; ←ココ
}
bold → normalへ変更
.yarpp-related a{
text-decoration: none !important;
font-weight: normal !important;
}
あとは下にある「ファイルを更新」をクリック。

これで記事タイトルが太字になっていた状態が元に戻ります。
