このブログでは当分レスポンシブに対応する気はありませんが、別のWordPressサイトでは興味がてらちょっとレスポンシブテーマを触ってみたりしています。
レスポンシブデザインの場合、基本的にはPCで見るときもモバイルでみる時も同じソースが読み込まれます。したがって、考えなければならないのは要素の出し分けです。

Streak - Responsive WordPress Theme - Laptop / ZERGE_VIOLATOR
つまりPCで見た時にはこれを表示して欲しいけれど、モバイルでアクセスした時にはこっちを表示して欲しいなんていう場合にどう出し分けてみるかというところ。
出し分ける要素はサイドバーであったりソーシャルボタンであったり色々とあるわけですが、やはり大きなのは広告です。
広告にはアドセンスやその他いくつか種類があります。
で、今回はこのブログでも貼っている忍者admaxについて。
とはいえアドセンスでも一緒の事です。
以下、WordPressでレスポンシブデザインテーマを適用している場合の話。
目次
WordPressにはwp_is_mobileという便利な関数がある
WordPressではver3.4以降、wp_is_mobileという関数が標準で使えるようになりました。これはモバイルとPCで振り分けてくれる条件分岐の関数です。
忍者admaxの広告を出し分ける場合には、あらかじめPC用の広告とモバイル用の広告のコードを作成しておきます。
そして広告を挿入したい場所で
<?php if (wp_is_mobile()): ?>
/*モバイルで表示したいadmaxのコード*/
<?php else: ?>
/*PCで表示したいadmaxのコード*/
<?php endif; ?>
というように記述すればモバイルでアクセスされた時はモバイル用の広告が表示され、PCでアクセスされた時にはPC用の広告が表示されるようになります。
ものすごく簡単。
しかしこの関数にはひとつ弱点があります。
それはiPadやAndroidタブレットでアクセスした時にもモバイルと判断され、スマホ向けの広告が表示されてしまうという事です。
個人的にはタブレットでアクセスされた時にはPCと同じビューで表示されて欲しいので、これはいただけません。
タブレット端末をモバイルと判定されない別の関数を作成する
ではどうすれば?という話ですが、検索してみると解決策がすでに用意されていました。
参考
上記の記事を参考に適用させたいテーマのfunctions.phpに以下のコードを追記します。
function is_mobile(){
$useragents = array(
'iPhone', // iPhone
'iPod', // iPod touch
'Android.*mobile',// 1.5+ Android** Only mobile
'Windows.*Phone', // *** Windows Phone
'dream', // Pre 1.5 Android
'CUPCAKE', // 1.5+ Android
'blackberry9500', // Storm
'blackberry9530', // Storm
'blackberry9520', // Storm v2
'blackberry9550', // Storm v2
'blackberry9800', // Torch
'webOS', // Palm Pre Experimental
'incognito', // Other iPhone browser
'webmate' // Other iPhone browser
);
$pattern = '/'.implode('|', $useragents).'/i';
return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);
}
あとは広告を出し分けたい箇所で今度はwp_is_mobile関数ではなく今回作成したis_mobile関数を使います。
つまりこんな感じ
<?php if (is_mobile()): ?>
/*モバイルで表示したいadmaxのコード*/
<?php else: ?>
/*PCで表示したいadmaxのコード*/
<?php endif; ?>
これでパソコンやiPadなどでアクセスした場合とスマホでアクセスした場合とで忍者admaxの広告を出し分ける事ができます。
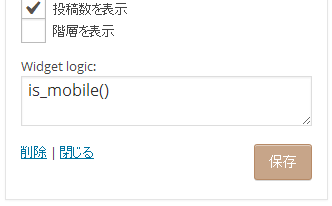
プラグインのWidget Logicを使っている場合もOK
ウィジェットに条件分岐タグを直接書き込めるWidget Logicという非常に便利なプラグインがあります。
→WordPress › Widget Logic « WordPress Plugins
細かい説明は省きますが、レスポンシブデザインのテーマを使う時にサイドバーの出し分け(スマホではサイドバーのこのウィジェットは表示しないとか)に使っている人も多いと思います。
ここでも作成した新しいis_mobile関数が使えるようになりますので、活用の場が広がって非常に助かります。