メインのファイラーを秀丸ファイラーに変更してからしばらく経ちますが、かなり好調です。すっかり馴染んできました。
これでいつ64bit版のSに乗り換えても安心です。

→秀まるおのホームページ(サイトー企画)-秀丸ファイラーClassic
さて今回は秀丸ファイラーの使い方メモ。
WordPressでブログを更新する時、ブラウザで管理画面を開いてローカルで書いたテキストを貼り付けています。そして記事内で画像を使用する場合はファイラーからブラウザへ画像ファイルをドラッグ&ドロップして挿入。
使用する画像の枚数分だけドラッグ&ドロップを繰り返す事になります。
デュアルモニタを使用して2画面で作業を行っていると、少々画像の数が多くてもそんなに大変ではありません。しかし12インチくらいの小さなノートパソコンの画面でこれを行うと、フォーカスされているウィンドウが入れ替わってしまうのでちょっと面倒です。
こんな場合はファイラーが常に前面表示されていると楽。
そこでこの作業の時だけ秀丸ファイラーを「常に前面表示」されるように設定を変える事にしました。
ところがちょっと検索してみても、その設定変更のやり方が解説されているサイトや記事が見つかりません。まさかできないのかな?と思ったのですが、さすがにそんな訳はないだろうと設定メニューを順に見ていくとあっさりその方法を発見できたのでメモ。
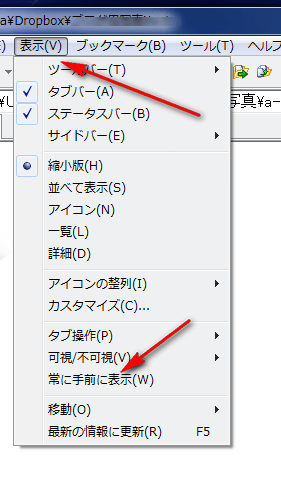
メニューの「表示」から「常に手前に表示」にチェック

これで秀丸ファイラーが常に前面表示されるようになります。

