WordPressのプラグインの中に、カテゴリー別に記事一覧を表示してくれるList category Postsというプラグインがあります。

WordPress Schwag / whiteafrican
WordPressで業務用サイトを作成する場合に、固定ページのみで記事を書く事もありますが、自分の場合は投稿記事(いわゆる動的ページ)メインでコンテンツを増やす事が多いです。
その場合、普通のホームページっぽく見せる為にはサイドバーに各記事へのリンクが並ぶ事が望ましく、そんな時にはこのプラグインが非常に便利で重宝します。
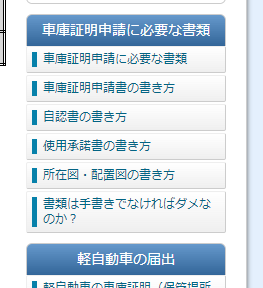
ようはこんな奴を作りたいなあというような時。
カテゴリー毎の目次ですね。
WordPressのsidbar.phpに直接カテゴリ一覧を呼び出す関数を書き込み、CSSで装飾するという方法でも同じ事ができるとは思いますが(プラグイン使わないほうが表示も速くなるはず)、なにしろ畑違いの事なので結構面倒。
それに完成具合に応じて結構頻繁にサイドバーの並びを変えるので、サイドバーウィジェットとして扱えた方が自分にとっては楽です。
ということで早速インストール
記事内やテンプレートの任意の場所にカテゴリ一覧を表示させたい場合は、ショートコードを貼り付ければいいのですが、今回はサイドバーに一覧表示したいだけなのでウィジェットを使います。
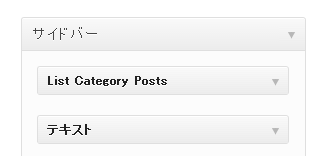
WordPressの管理画面より外観→ウィジェット
List Category Postsのウィジェットが表示されているので、サイドバーへドロップ
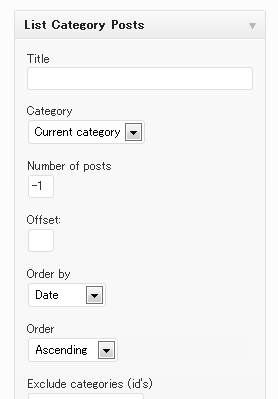
あとは設定。
今回書きたかったのはここの部分。一回設定するとしばらく触らなくなるので、毎度何を設定していたのか忘れてしまいます。
一応いつも設定している覚え書き。
空欄にしている部分は飛ばします。
Title
表示するカテゴリのタイトル
Category
ドロップダウンリストから表示させるカテゴリを指定
Number of posts
いくつ記事を表示させるか。空欄だと5記事になります。全部表示させっるのでここは「-1」にしておきます。
Order by
何を基準に並べるのか。ここは日付順にしているので「Date」
Order
昇順、降順を定めます。古い記事が一番上で、下に下に新しい記事を追加していきたいのでここは「Ascending」
これより下の項目は一切触りません。
あとは「保存」をクリックして反映させます。
一度設定しておけば、ひたすらそのカテゴリの記事を書いて投稿するだけで、サイドバーにどんどん目次が追加されていきます。
このウィジェットの項目だけで、サムネイルを表示させたり日付や抜粋を表示させたりと色々設定変更できるので、ブログ等で使用するにも結構便利なプラグインだと思います。