ブログの記事中で本やなんらかの商品を紹介・解説する事があると思いますが、そんな時にはその商品へのリンクを一緒に貼っておく事が、読んだ人がいちいち探す手間が省けるので親切です。
直接のリンクでも構いませんが、どうせならアフィリエイトにしておくとブログ運営にあたってのサーバー代やドメインの費用も捻出できるので、利用されている方も多いのではないでしょうか。
この際に最も面倒なのが、自分用のアフィリエイトリンクを作成する作業です。
そんな時に便利なのがヨメレバ・カエレバ等のアフィリエイトリンク作成用のブックマークレット。
アマゾン・楽天・7net・ブックオフなどの複数のネットショップへのアフィリエイトリンクをまとめて一気に作成できるので、ブログを書くことが圧倒的に楽になります。
詳しい使い方については上記のリンク先をご覧下さい。
ヨメレバ・カエレバのcssとhtmlを分離
カエレバ・ヨメレバのブックマークレットで書き出されるコードはかなりカスタマイズする事が可能です。
後々の為に自分の場合はcssとhtmlを分離させて使用しています。
どんな感じかというと、
WordPressのテーマファイルに以下のcssを追記
/* ヨメレバ用 */
.booklink-box{text-align:left;padding-bottom:20px;margin-top:20px;font-size:small;/zoom: 1;overflow: hidden;}
.booklink-image{float:left;margin:0 15px 10px 0;border : 1px solid #DCDCDC;}
.booklink-info{line-height:120%;/zoom: 1;overflow: hidden;}
.booklink-name{margin-bottom:10px;line-height:120%;}
.booklink-powered-date{font-size:8pt;margin-top:5px;font-family:verdana;line-height:120%;}
.booklink-detail{margin-bottom:5px;}
.booklink-link2{margin-top:10px;}
.shoplinkamazon{display:inline;margin-right:5px;background: url('https://img.yomereba.com/tam_y.gif') 0 0 no-repeat;padding: 2px 0 2px 18px;white-space: nowrap;}
.shoplinkrakuten{display:inline;margin-right:5px;background: url('https://img.yomereba.com/tam_y.gif') 0 -50px no-repeat;padding: 2px 0 2px 18px;white-space: nowrap;}
.shoplinkseven{display:inline;margin-right:5px;background: url('https://img.yomereba.com/tam_y.gif') 0 -100px no-repeat;padding: 2px 0 2px 18px;white-space: nowrap;}
.shoplinkbk1{display:inline;margin-right:5px;background: url('https://img.yomereba.com/tam_y.gif') 0 -150px no-repeat;padding: 2px 0 2px 18px;white-space: nowrap;}
.shoplinkbookoff{display:inline;margin-right:5px;background: url('https://img.yomereba.com/tam_y.gif') 0 -200px no-repeat;padding: 2px 0 2px 18px;white-space: nowrap;}
/* カエレバ用 */
.kaerebalink-box{text-align:left;padding-bottom:20px;margin-top:20px;font-size:small;/zoom: 1;overflow: hidden;}
.kaerebalink-image{float:left;margin:0 15px 10px 0;}
.kaerebalink-info{line-height:120%;/zoom: 1;overflow: hidden;}
.kaerebalink-name{margin-bottom:10px;line-height:120%;}
.kaerebalink-powered-date{font-size:8pt;margin-top:5px;font-family:verdana;line-height:120%}
.kaerebalink-detail{margin-bottom:5px;}
.kaerebalink-link1{margin-top:10px;}
.shoplinkamazon{margin-right:5px;background: url('https://img.yomereba.com/tam_k_01.gif') 0 0 no-repeat;padding: 2px 0 2px 18px;white-space: nowrap;}
.shoplinkrakuten{margin-right:5px;background: url('https://img.yomereba.com/tam_k_01.gif') 0 -50px no-repeat;padding: 2px 0 2px 18px;white-space: nowrap;}
.shoplinkyahoo{margin-right:5px;background: url('https://img.yomereba.com/tam_k_01.gif') 0 -150px no-repeat;padding: 2px 0 2px 18px;white-space: nowrap;}
.shoplinkseven{margin-right:5px;background: url('https://img.yomereba.com/tam_k_01.gif') 0 -100px no-repeat;padding: 2px 0 2px 18px;white-space: nowrap;}
.shoplinkkakakucom{margin-right:5px;background: url('https://img.yomereba.com/tam_k_02.gif') 0 -100px no-repeat;padding: 2px 0 2px 18px;white-space: nowrap;}
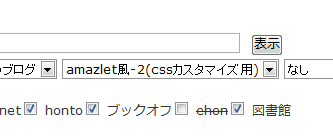
アフィリエイトリンクを作成する場合には「cssカスタマイズ用」を選び
作成されたタグを記事中に貼るだけです。
こんな感じになります。
よく考えれば別にヨメレバとカエレバでcssを分けることなく、カエレバのcss一本でもよかったようには思いますが、なんか最初にこうしてしまったのでズルズルそのままという状態です。
更にこのブログではカエレバはほとんど使っていません。ヨメレバばっかり。
どこかで調整し直した方がいいかも知れないです。
WPtouchへのヨメレバ・カエレバのcssの反映
このブログでは、スマホ向けにWPプラグインのWPtouchを利用しています。インストールするだけでほぼ何もせずともスマホ向けに表示を最適化してくれるという、ありえないぐらい便利なプラグイン。
今のところはほとんどデフォルトのまま使っていますが、いつかもう少しカスタマイズしてみたいと考えています。ただその時は無料版ではなく有料のWPtouch Proを購入して色々手を加えてみたいと妄想しているような次第。
しかしスマホ対応にそこまで気を使いつつも、このブログでも何度か触れていますが自分はガラケーしか所持していません。おかげであまりiPhoneやiPod touchでのブラウザ確認をしておらずそちら方面は放置気味でした。
そこで久しぶりにブラウザ確認をして見ると(safariの開発者モードで)、先程のヨメレバのリンクがこのように表示されていました。
cssが全く反映されていません。
RSSリーダーで読み込んだ時のようになっています。
これはWPtouchのcssファイルがWordPress本体に適用されているテーマのcssとは別のファイルなので、当たり前といえば当たり前。
しかしその事にかなり長い間気づいていませんでした。
ヨメレバ・カエレバのcssとhtmlを分離していなければ、これは全く関係ない話。
ということでWPtouchにもヨメレバ・カエレバのcssを書き込みます。
ファイルの場所は↓
/wp-content/plugins/wptouch/themes/default/style.css
(デフォルトのテーマを使用している場合)
このファイルの最後尾にでも前述したcssを追記すればOK。
こんな感じで反映されるようになりました。
しかし自分はスマホを持っていないので本当にわからないのですが、iPhoneやiPadでネットショッピングとか皆さんするものなのでしょうか?
アドセンスなどは、実はスマホ対応していないサイトの方がクリック率が高かったりします。理由はなんとなく想像は付きますが面白い現象です。