最近ではサイトを作る際にまずはモバイルファーストという言葉がよく聞かれるようになってきました。このブログではスマホ向けにはWordPressプラグインのwptouchをちょっとだけカスタマイズしてつかっています。
レスポンシブは流行ですが、調べると結構デメリットも大きい事と技術的になかなか面倒な事もあって(単なる自分の技術の問題ですが)、当分このブログで対応する気はありません。
ちなみに某別ブログではスマホ向けには別テーマを使用し、プラグインを利用してアクセスを振り分けるという方法をとっています。そっちではWptouchは使っていません。
目次
モバイルとパソコンのテーマの振り分けにはMulti Device Switcherが便利
現状はPCとスマホ向けでテンプレートを使い分けるのが最善ではないかなと考えているところです。
アクセスの振り分けに利用しているプラグインはMulti Device Switcher。
このプラグインはものすごく簡単な設定をするだけでスマホ向け、PC向け、タブレット向けなどデバイスを選んでテーマの振り分けができます。かなりの優れもの。

プラグインの制作者も日本の方なので、設定画面等も全て日本語で表示されており非常にわかりやすくなっています。
ところが最近の事ですが、このプラグインを使っているうちにひとつ問題点にぶちあたりました。それはAndroidタブレットでもAndoridスマホと同じテーマが表示されてしまうという問題です。
自分の好みとしては
-
パソコンで閲覧 →PC向けテーマ
-
タブレット端末で閲覧 →PC向けテーマ
-
スマホで閲覧 →スマホ向けテーマ
このようになって欲しいと考えています。
Multi Device Switcherを使った場合、iOS系の端末では望み通りの動きをしてくれます。つまり、iPadで閲覧すればPC向けテーマ、iPhoneで閲覧すればスマホ向けテーマという具合に。
ところがAndroid端末ではこうはいきませんでした。
Androidスマホではスマホ向けテーマに振り分けられます。ところがNexus7などのAndroidタブレットでも同じスマホ向けテーマが表示されてしまうのです。
そこでどうしたものかなと思い調べて見ると、プラグイン作成者さんのブログにちゃんと解決方法が記載されていました。
↑上記の記事の通りにすればNexus7等のAndroidタブレットでもパソコン用のテーマが表示されるようになります。
以下、自分用の覚え書きです。
Multi Device Switcherを使用した際のAndroidタブレットとスマホのテーマを出し分ける方法
手順
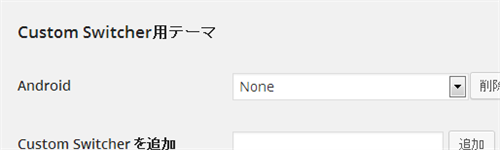
Multi Device Switcherの設定画面でCustom Switcherを追加の欄に「Android」と入力し追加をクリック

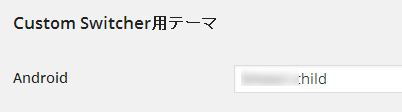
これでCustom Switcher用テーマにAndroidという項目が追加されます。

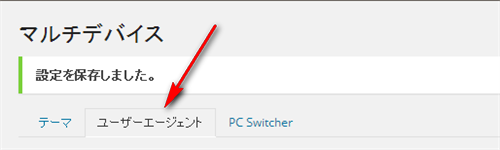
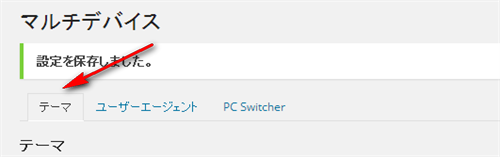
続いて画面上部の「ユーザーエージェント」タブをクリック

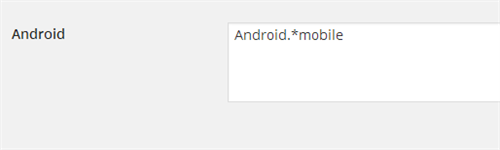
ここにもAndroidという項目ができているので空欄に「Android.*mobile」と入力します。

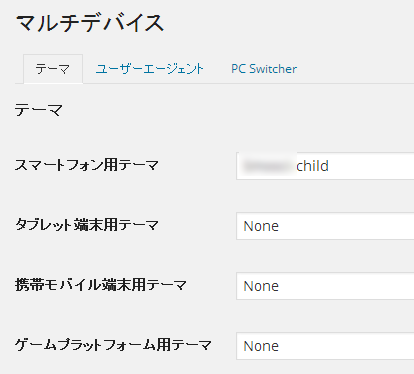
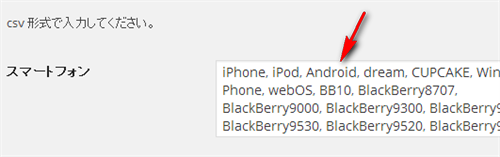
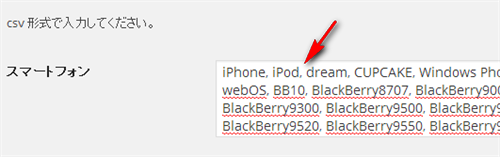
そこから少し上へスクロールし、「スマートフォン」の項目の中から「Android」という文字列を削除します。

↓↓

再びタブを「テーマ」に戻します。

先ほど作成した「Android」の項目にAndroid端末のスマホでアクセスした際に表示させたいテーマを選びます。今回の話ではスマートフォン用テーマと同じものになるはずです。

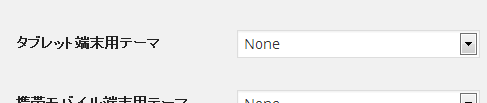
タブレット端末用テーマを「None」に設定

最後に一番下の「変更を保存」をクリック

これで手持ちのNexus7とISW12HTで確かめてみたところ無事テーマは振り分けられていました。



