ブログのPVを増やす方法のひとつに「サイト内の回遊率を上げる」という方法があります。その為には、サイドバーや記事下に関連記事、最近の記事、人気記事などを表示させると非常に効果的。
その中のひとつ「人気記事を表示」させる為に、WordPressではよくWordPress Popular Postsというプラグインが利用されています。このブログでも使っています。
アップデートのたびに妙な不具合が発生したり、バージョンによってはうまくカウント数を取得してくれなかったりとちょいちょいトラブルも聞くプラグインですが、それを差し引いてもかなり便利なので導入をお勧めします。
→WordPress › WordPress Popular Posts « WordPress Plugins
目次
WordPress Popular Postsver2.3.7はデフォルト状態だとキャッシュ系プラグインとの相性が悪い
この記事を書いている段階で、Wordpress Popular Postsの最新版はver2.3.7です。このバージョンは何もしなければPHPでアクセスをカウントします。
その為ページキャッシュ系のプラグイン(例えばWP Super Cacheなど)とあまり相性が良くなく、併用した場合に人気記事の順位が明かにおかしくなります。
少し前からこのブログではキャッシュプラグインのQuick Cacheを使用するようになっていますが、使い始めた途端に順位がおかしくなりました。
なんか面倒だったので放置していましたが、実はこれを解決する事は簡単です。
WordPress Popular Posts ver2.3.7のカウント方法を変更する
キャッシュ系のプラグインを使用していてもWordpress Popular Postsで閲覧数をちゃんとカウントできるように設定を変更します。
まずWordPressの管理画面よりWordpress Popular Postsの設定画面を開き、「ツール」をクリック

設定項目が色々ありますが、その中の「データを扱う道具」という項目から「Ajaxを使うウィジェット」を有効にします。

変更したら「適用」をクリック。
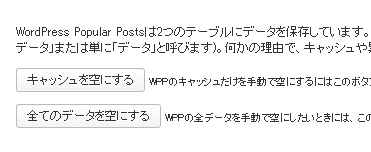
自分の場合はついでにこれまでのデータとキャッシュを全部空にしました。

何故かサイドバーに人気記事一覧が表示されなくなった
通常であれば上記の手順を済ませると、また普通に人気記事は表示されるようになります。実際これとは別ブログでも同じ事をしましたがそっちは問題なく新しいカウント方法で人気記事一覧が表示されるようになりました。
ところが何故かこのブログでは人気記事が表示されません。
サイドバーに「最近の人気記事一覧」という項目を作っていますが、そこがいつまで経っても空欄のままです。
単にデータが取得できていないのであれば「申し訳ありませんが、まだデータがありません」という表示がされるはずですが、それすら表示されない状態でただ空白のみ。

しばらく放っておいたらどうにかなるかな?と思って放置してみましたが、丸一日経過しても状況は変わらず。そこでどうにか対処する事にしました。
色々Wordpress Popular Postsをいじってみる
うまく変更ができたブログとこのブログを見比べてみて原因を考えてみました。でも全然わかりません。
とりあえずこちらのブログの方が使用しているキャッシュ系プラグインが多かったので、全てのキャッシュを削除。でも変わりません。
プラグインを一度停止して再有効化、またサイドバーのウィジェットを保存し直し、などをしてみましたがどれも効果なし。
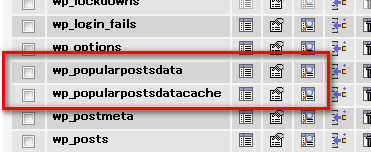
そこでWordpress Popular Postsを一旦アンインストールし、phpMyAdminからこのプラグイン関係のデータベースを削除した後再インストールを行いました。

ちなみにver2.1.4をインストールしてからver2.3.7にアップデートするという方法を使っています。
これでなんとか「まだデータがありません」と表示されるようになりました。
データを取得してくれないので停止→再有効化
これでしばらく待っていれば閲覧数をカウントして人気記事を表示してくれるはず・・と思って待っていましたが、今度は「データがありません」のまま動かなくなりました。
明らかにPVはあるにも関わらずカウントがされていません。
そこでまたWordpress Popular Postsを一度停止→再有効化。
これで管理画面ではカウントが取得されるようになりました。

とりあえずこれで正常に動き出した事は確認。
サイドバーのウィジェットのみ表示がされない
これで今度こそサイドバーにも人気記事一覧が表示されると思ったのですが、何故かこちらはずっと「まだデータがありません」の表示のまま。
またキャッシュ系プラグインのキャッシュを削除したり、ブラウザのキャッシュをクリアしたりしてみましたが、変わらず。
ここでふと思い出したのが、モバイル表示用のプラグインWptouchに人気記事一覧を表示させていた事です。
WptouchではWordPressのウィジェットが使えませんのでテーマファイルのSingle.phpの中に直接テンプレートタグを書き込んで、記事下にWordpress Popular Postsのデータを書き出すようにしていました。
そこでモバイル環境で記事を閲覧してみると、こちらはちゃんと記事下に人気記事一覧が表示されています。
原因はわかりませんが、どうやら「WordPress Popular Postsのウィジェットを使ってサイドバーに表示させる事」だけができない様子です。
サイドバーにもテンプレートタグを書き込んで人気記事一覧を表示
これ以上原因を追求してもよくわからなかったので、もうウィジェットを使用するのはやめ、直接テンプレートタグをこのブロウgのサイドバーに書き込む事にしました。
今のところこんな感じに記述しています。
<?php if (function_exists('wpp_get_mostpopular')) {
$args = 'limit=10&
range=weekly&
order_by=views&
post_start="<li>"&
post_end="</li>"&
wpp_start="<ul>"&
wpp_end="</ul>"&
stats_comments=0';
wpp_get_mostpopular($args);
} ?>
ちなみにWordpress Popular Postsのテンプレートタグの参考にしたのはこちらの記事。
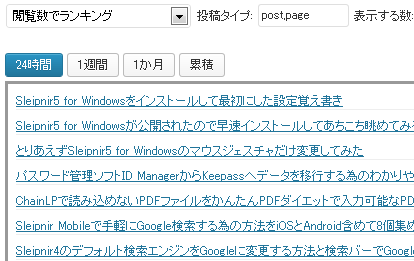
これでどうにかまたサイドバーに人気記事一覧が表示されるようになりました。

当分はウィジェットを使わずこれで行こうと思います。


