以前、関連記事表示プラグインのYARPPを導入しましたが、今回それとは別にサムネイル付きの画像表示で関連記事を表示してくれるLinkWithinを導入してみました。
しばらくは併用してみることにします。
LinkWithinをWordPressに導入する手順
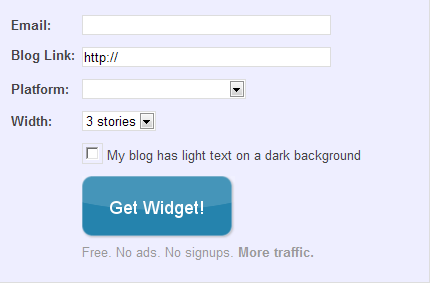
LinkWithinのサイトに入力項目がありますのでそれぞれ入力していきます。
Blog Link 導入するブログのURL
Platform ブログの種類(このブログで言えばWordPress)
Width 関連記事をいくつ並べるか。一記事の横幅は大体120px。
「My blog has light text on a dark background」にチェックを入れると、テキストが目立つ関連記事表示になります。背景が暗いブログなどはチェック。
入力が終われば【Get Widget】をクリック。
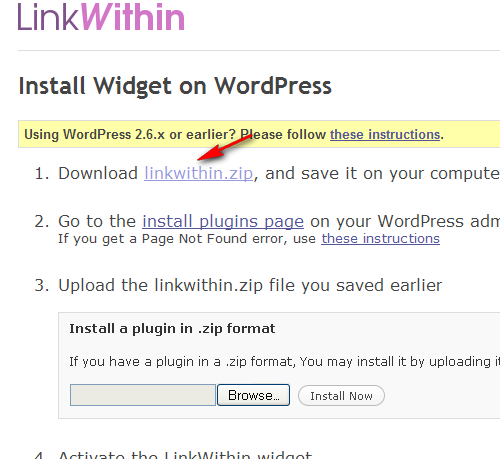
LinkWithinのインストール説明画面に移動します。
説明文中の【LinkWithin.zip】と書かれたリンクよりZIPファイルをダウンロード。
デスクトップにでも置いておきます。
説明文通りにZIPファイルをWordPressの新規プラグイン追加画面にドラッグ&ドロップしてもいいですし、普通に解凍してpluginsフォルダにアップロードしてでもどちらでも構いません。とりあえずWordPressにインストールします。
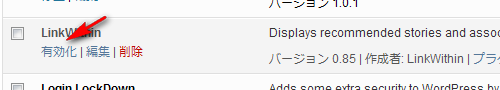
そして有効化
これだけで自動的に記事の下に関連記事が表示されます。
ただし場所は<php the_content(); ?>の下に強制。
任意の場所に表示させたい場合には、希望する場所に
<div class="linkwithin_div"></div>
このコードを挿入します。
また関連記事の冒頭説明文を好きな言葉に変えたいのであれば
<div class="linkwithin_div"></div> <script>linkwithin_text='ここに表示したい言葉をいれる'</script>
以上のような形にすればOKです。
scriptタグは別にここでなく、ソースの中のどこにおいても構いません
もし上記のコードを挿入したのに思った場所に表示されないという方は、一度LinkWithinのプラグインを停止させてからもう一度有効化してみて下さい。
中央寄せなど位置の調整
色んな方のブログを参考に位置の調整をしてみました。
一度ブログに普通にLinkWithinを表示させソースを見ます。
7桁のサイトIDが割り当てられている部分がありますので、確認。
var linkwithin_site_id = ここに7桁の数字が書かれています;
LinkWithinのプラグインはこの段階で無効にしておきます。
もう削除してしまっても構いません。
その後、以下のコードをsingle.phpの表示させたい部分に貼付けます。
<div class="linkwithin_hook" id="<?php the_permalink() ?>"></div><script> <!-- //LinkWithinCodeStart var linkwithin_site_id = ここにサイトIDの7桁の数字をいれます; var linkwithin_div_class = "linkwithin_hook"; var linkwithin_text = "冒頭の説明文(自由に記載):"; //LinkWithinCodeEnd --> </script> <script src="http://www.linkwithin.com/widget.js"></script> <a href="http://www.linkwithin.com/"><img src="http://www.linkwithin.com/pixel.png" alt="Related Posts Plugin for WordPress, Blogger..." style="border: 0" /></a>
このままだと関連記事は左寄せで表示されます。
記事スペースにぴったりあってなければ少し不格好。
そこでCSSで左端からの余白を調整して位置を調整します。
使用しているThemeのCSSファイルに以下のように追記
.linkwithin_hook {
padding-left: 20px;
}
なんどか表示させて確認しながら数値を調整し、しっくりくる位置に配置しましょう。